NN4不支持@import,故识别不到桥接样式.

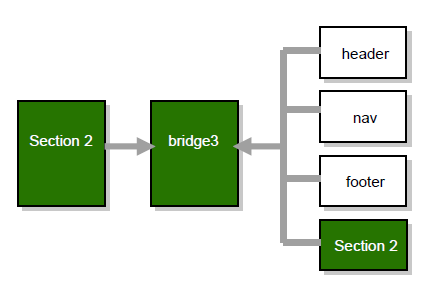
@import ‘header.css’;
@import ‘content.css’;
@import ‘footer.css’;
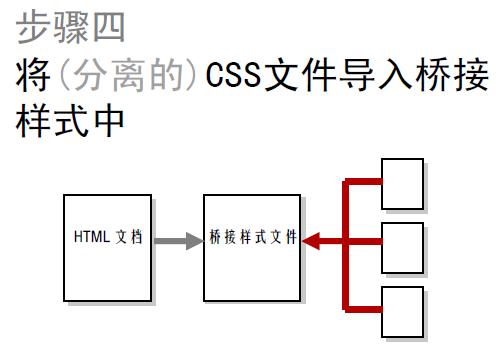
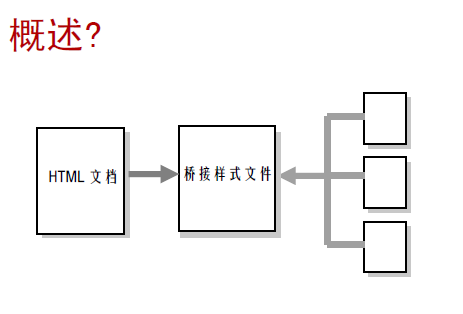
@imports 如何工作?
它将所有CSS规则从一个文件导入到另外一个文件.@import 不能被老的
浏览器所识别.

对于大型站点来说,这是一个理想的概念.
  
Hack-free CSS
处理诸如IE这样烦人的浏览器的兼容性是我们最头疼的事儿之一.
很多朋友使用CSS Hack 来解决这些问题.
问题是当IE版本进行升级更替,改进对CSS的支持后,之前使用的hacks将会无效!
你是怎么解决这个问题的呢?
“我们要求你在不使用CSS hacks 的情况下更新你的页面.假如你想针对IE或者避开IE,你可以使用条件注释.”
|


