|
 代码片段如下: 代码片段如下:
三、 横向图文列表
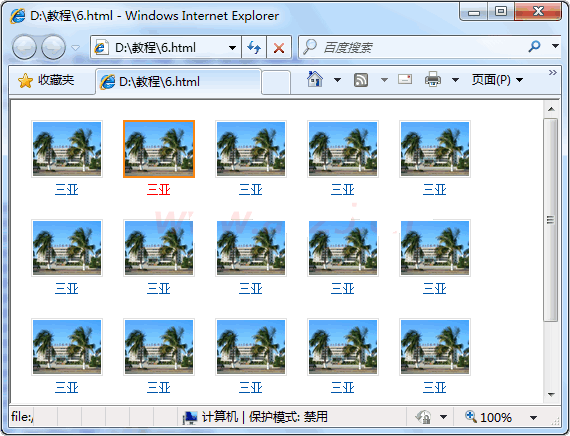
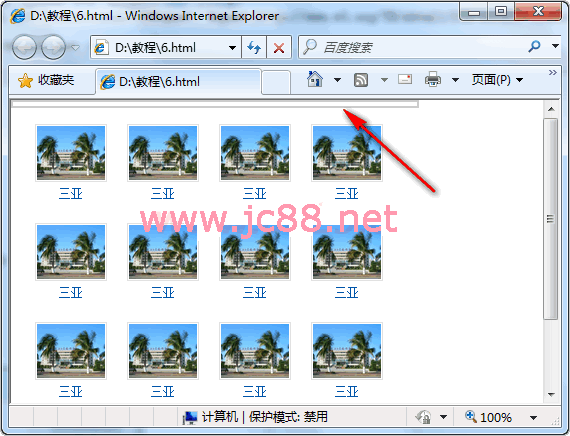
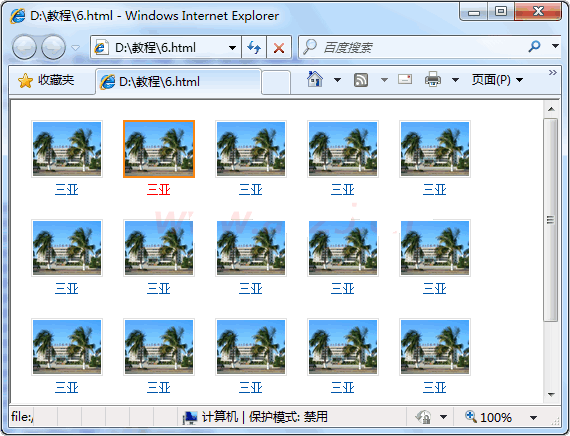
横向图文列表是在上一步的基础上增加图片并让列表横向排列,最终实现效果如下:

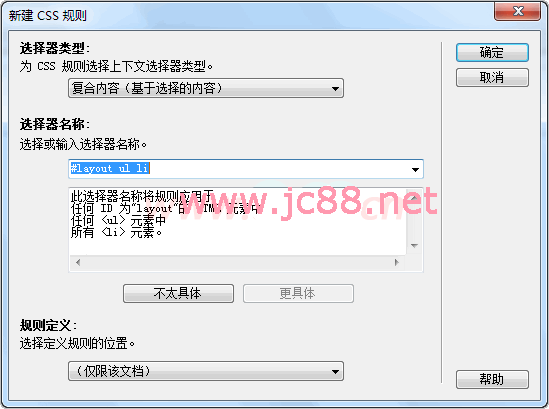
先插入如下的html代码,插入过程就不再截图了,如果不会的话请学习前边章节
<div id="layout">
<ul>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
<li><a href="#"><img src="/images/logo.gif" width="68" height="54" />教程网</a></li>
</ul>
</div>
接下来添加css样式,这里用到一个很重要的css属性:float,这个属性在第三天的教程当中已详细讲解过,这里不太赘述。先添加如下全局样式:
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dt,dd,h1,h2,h3,h4,h5,h6,form { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}
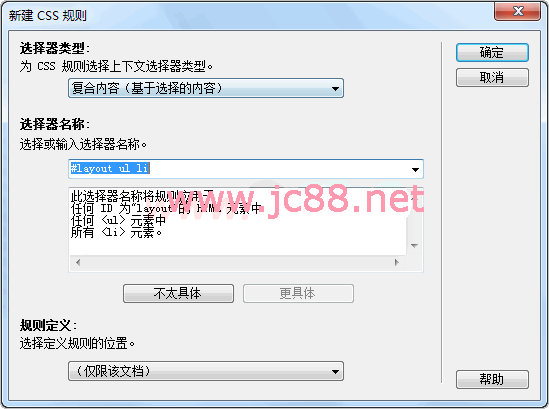
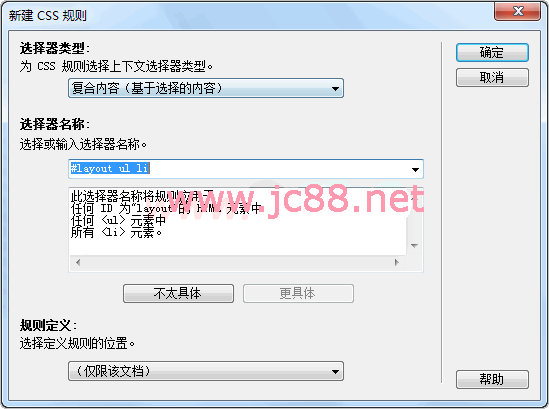
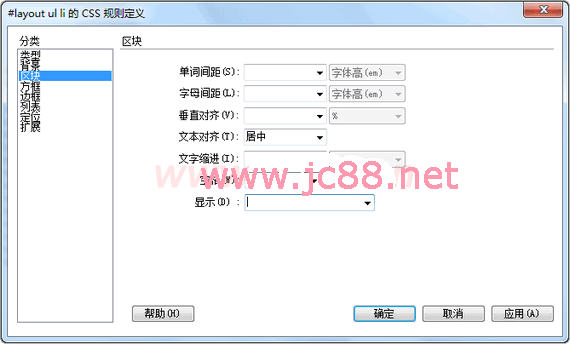
然后让每个li元素浮动起来,这样就实现了横向排列



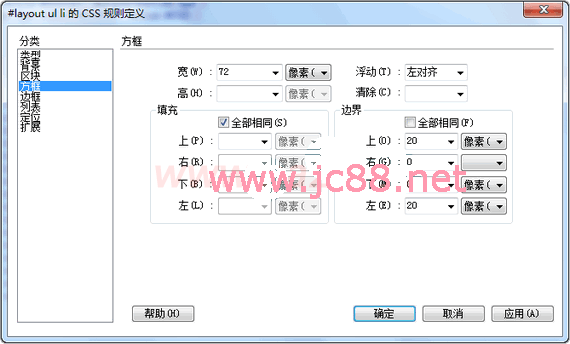
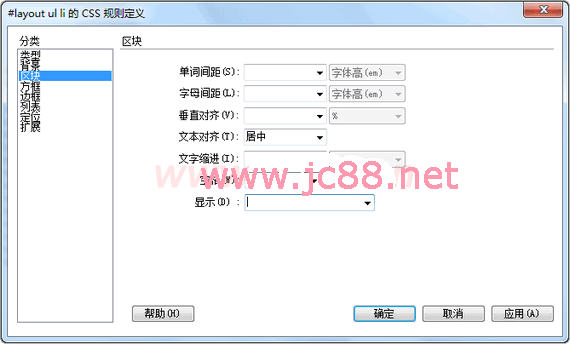
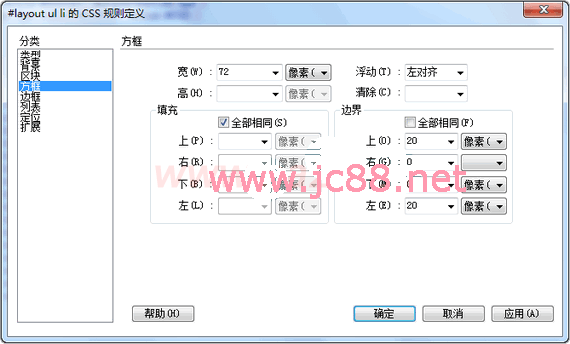
根据上节课的内容,把a转换为块级元素后可以设置宽高并增大点击区域


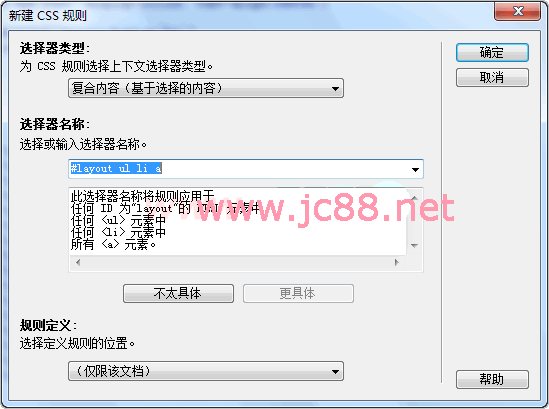
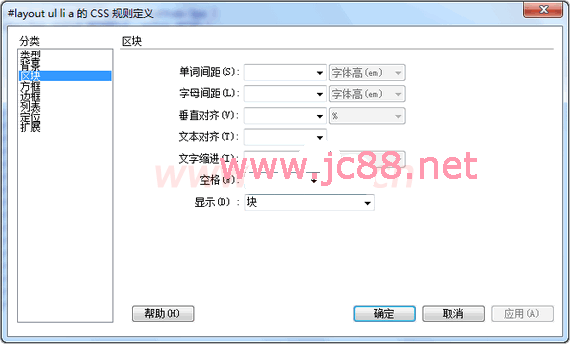
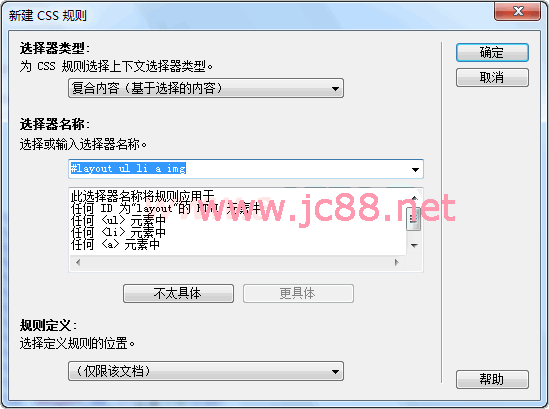
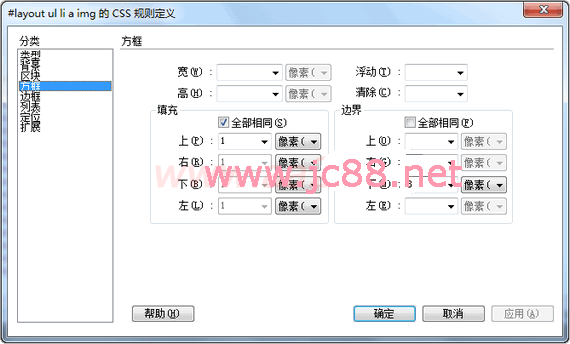
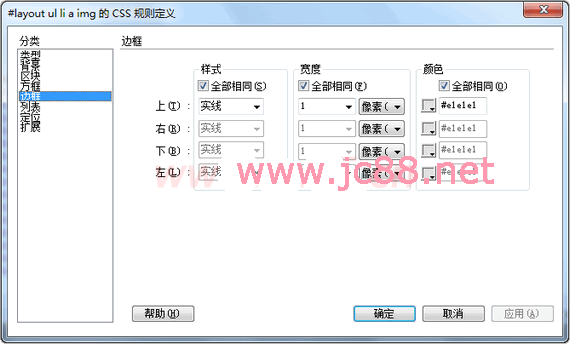
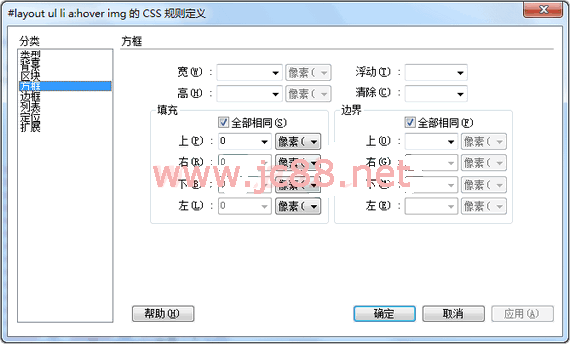
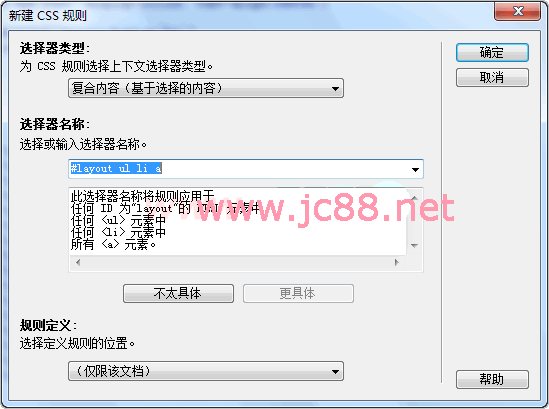
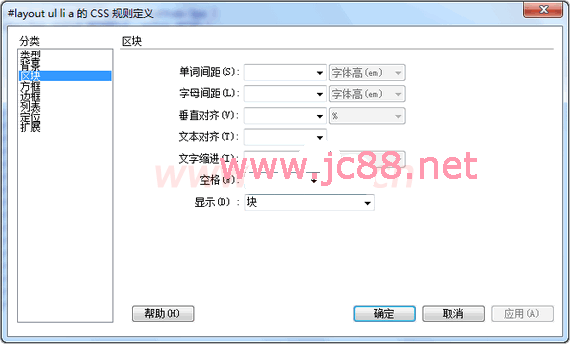
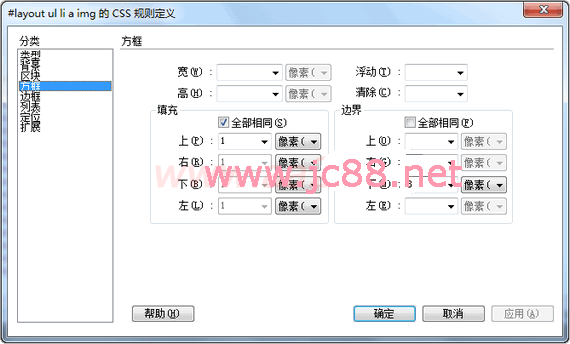
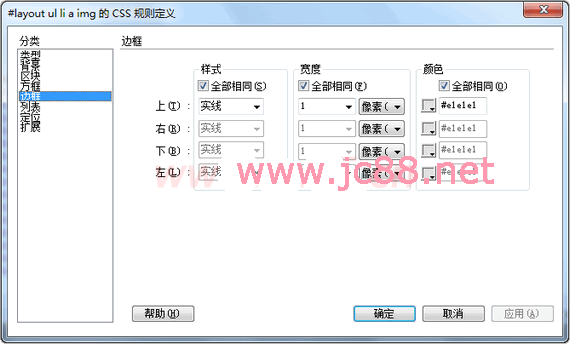
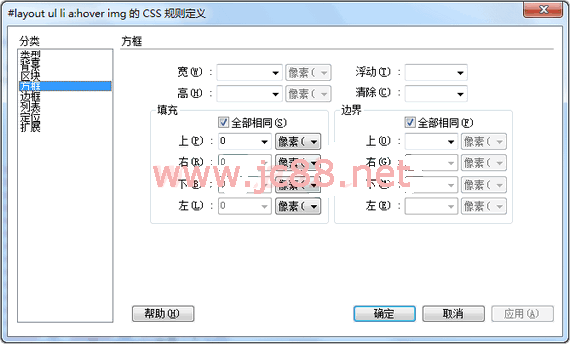
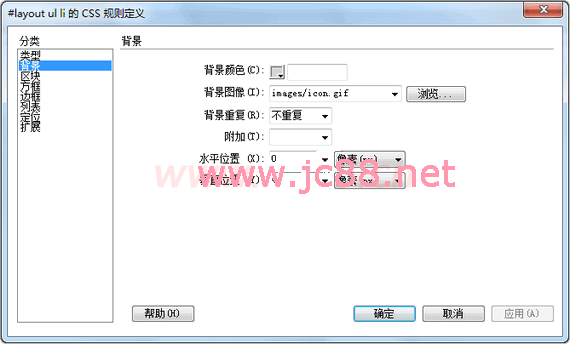
下面设置a下图片的样式



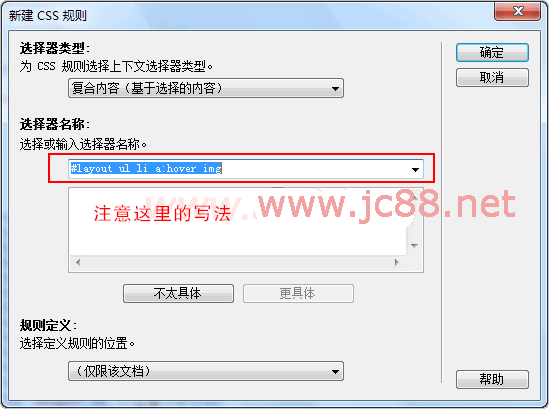
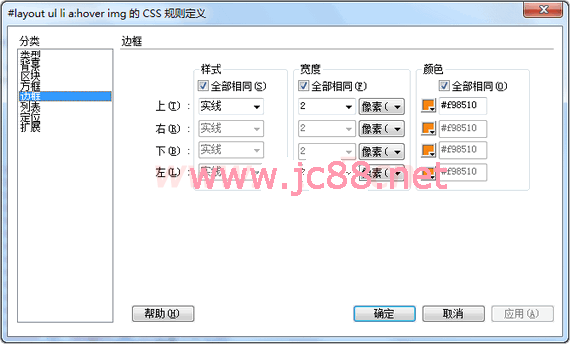
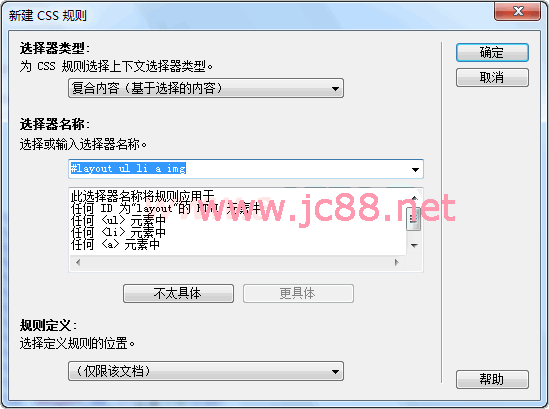
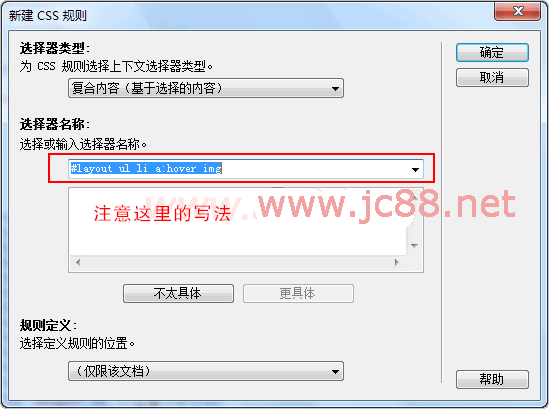
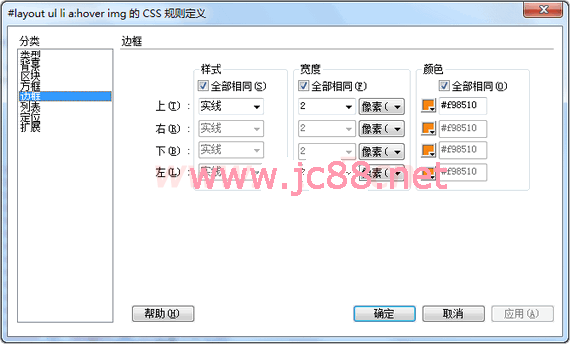
为了获得更好的交互效果,这里增加鼠标划过时的样式,注意这里选择器写法,如果前些章节你都弄懂了,这个应该不难理解。




 代码片段如下: 代码片段如下:
四、 浮动后父容器高度自适应
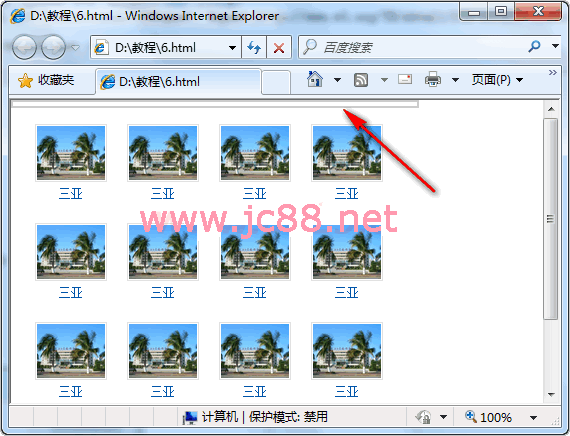
当一个容器内元素都浮动后,它将高度将不会随着内部元素高度的增加而增加,所以造成内容元素的显示超出了容器。为了便于查看效果,把刚才实例中的#layout增加一个边框和内边距:
#layout { width:400px; border:2px solid #ccc; padding:2px;}

看到没,它没有被内容元素给撑高,要解决这个问题,需要使用以下样式
overflow:auto; zoom:1;
overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6而写(此样式不能通过W3C验证)。
这就是所谓的css hack,之前讲解3px bug时忘记说css hack是个什么东东了,现在补充一下:
由于不同的浏览器,比如IE 6,IE 7,IE8,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。 这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack。这里的overflow:auto; zoom:1;就是所谓的css hack,这种形式是应用我们常用的代码来解决不兼容问题,也会用到添加一些特殊符号的形式,它本身没有意义,只是针对不同浏览器是否对它识别来实现的,具体用到的进修再讲。
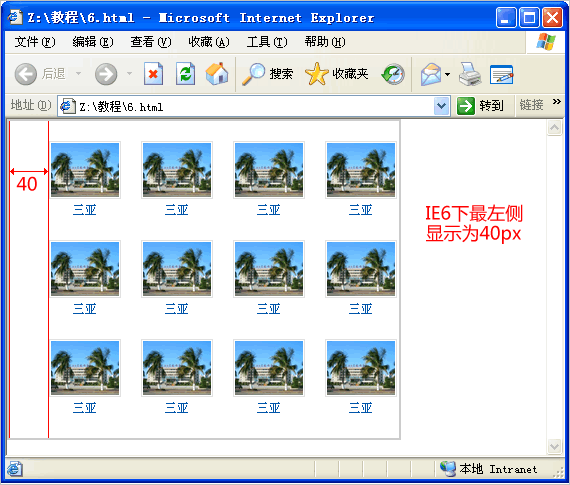
五、IE6的双倍边距bug
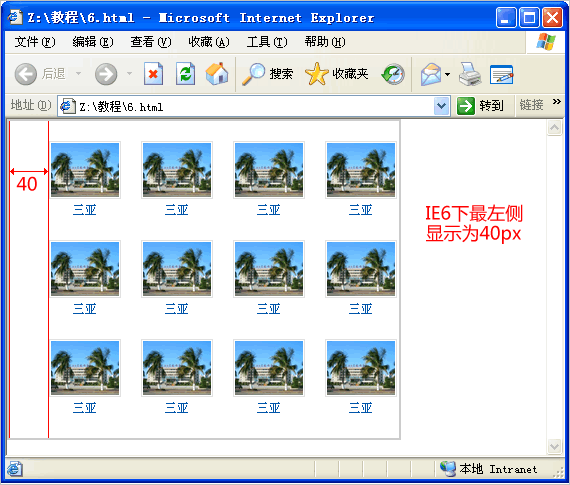
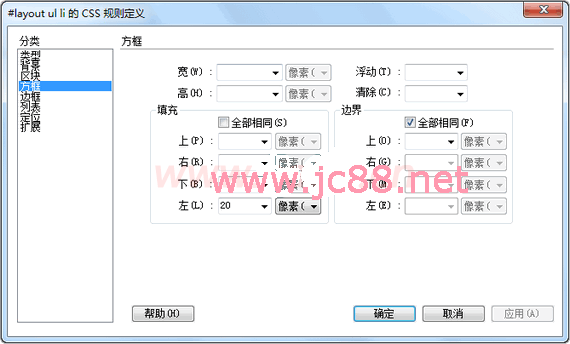
这又是IE6一个著名的bug,也是我们经常遇到的。如上例,当浮动后设置左侧外边距时后,最左侧将显示为双倍边距,比如设置为20,而在IE6下却显示40px,解决这个问题只需应用一个样式,大家记住就可以了
display:inline;

增加以上样式后,在IE6下和其它浏览器下显示效果就一样了。
|
|











 代码片段如下:
代码片段如下: