今天我们开始学习《十天学会web标准(div+css)》的css表单设计,包含以下内容和知识点:
-
改变文本框和文本域样式
-
用图片美化按钮
-
改变下拉列表样式
-
用label标签提升用户体验
一、改变文本框和文本域样式
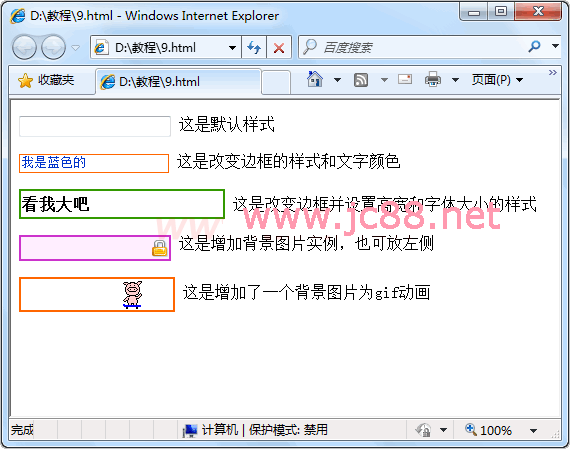
如果前边几章学习的比较扎实的话,本节教程就相当容易了。下边先说一下文本框,文本框和文本域都是可以用css进行美化的。比如改变边框精细,颜色,添加背景色、背景图像等。请看下边的实例:

.text1 { border:1px solid #f60; color:#03C;}
.text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;}
.text3 { border:2px solid #C3C; height:20px; background:url(icon9.gif) right 3px no-repeat;}
.text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(bg_9.gif) 0 0 no-repeat;}
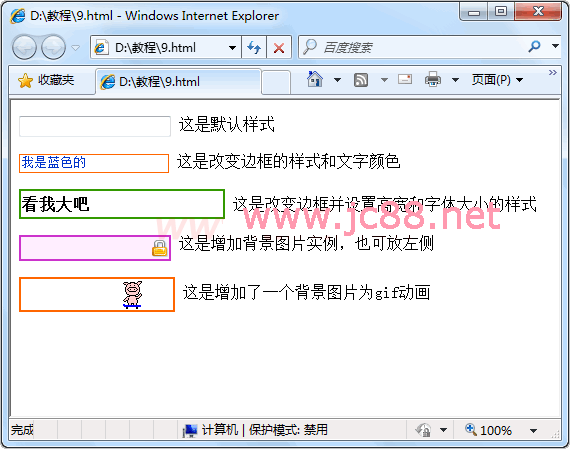
这四个样式表分别对应第2、3、4、5行表单,第一行是文本框的默认样式;第二行为设置边框和字体颜色的样式;第三行为设置边框、宽度、高度、字体大小、行高的样式;第四行设置边框和增加背景色和背景图片;第五行为增加一个gif动画的背景图片,看起来是不是生动许多,具体步骤不再赘述。下面我们看一下文本域的样式设置:

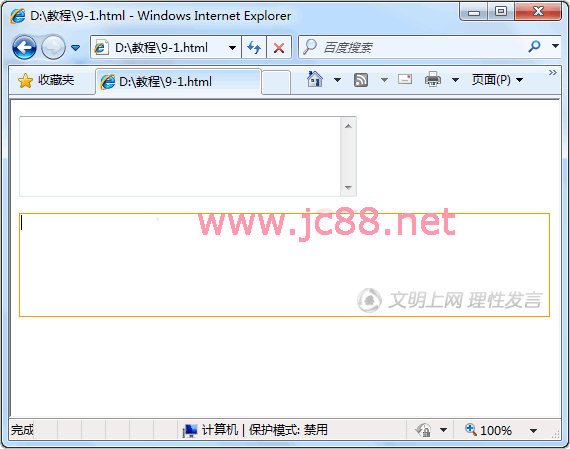
.area { border:1px solid #F90; overflow:auto; background:#fff url(bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;}
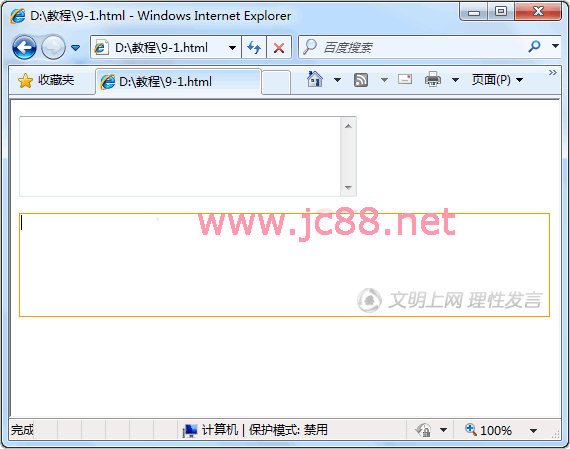
上图中第一个为默认的文本域样式,第二个为设置边框、宽度为百分比、高度和景图片。overflow:auto定义当内容不超过现在文本域高度时不出现滚动条。好了,下面运行一下代码看看两者的效果吧
 代码片段如下: 代码片段如下:
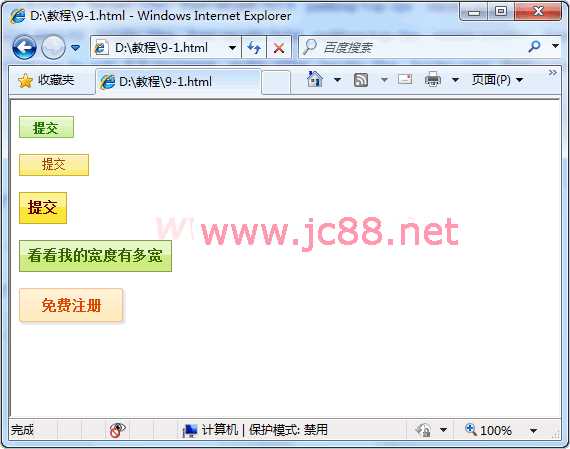
二、用图片美化按钮
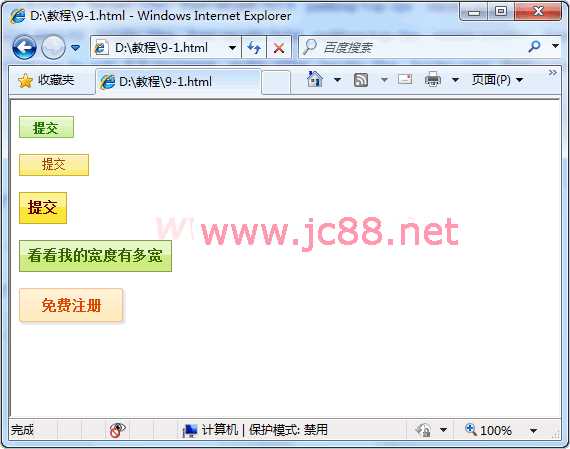
按钮也是网页中经常见的元素,但默认的样式有时候和页面整体效果不协调,需要把它美化一下,它的样式设置和文本框如出一辙,没有什么特别之处。下面以三个实例来说明一下:

.btn02 { background:#fff url(btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;}
.btn04 { background:url(btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;}
.btn07 { background:url(submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;}
.btn08 { background:url(submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;}
.btn09 { background:url(http://www.aa25.cn/uploads/1/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;}
图中的按钮,前两个为固定宽度,但宽度可以根据需要随意调整;中间两个为自适应宽度,根据字数多少去适应;这四个样式都是采用一个背景图片横向循环实现,所以宽度不受限制,最后一个完全采用背景图片,这样宽度就得固定死了,要不会影响美观。需要注意的是这种方式需要去掉按钮边框。
采用以上的按钮有一个好处是当css样式表没有加载上时,将会显示为默认按钮样式,这样用户可以清楚地知道这是个按钮,正常加载后,会使按钮更加美观。它和我们第五天讲的css按钮有所不同,那里的按钮实际还是个链接,而这里的是按钮元素。注:不同浏览器下显示效果略有不同。
 代码片段如下: 代码片段如下:
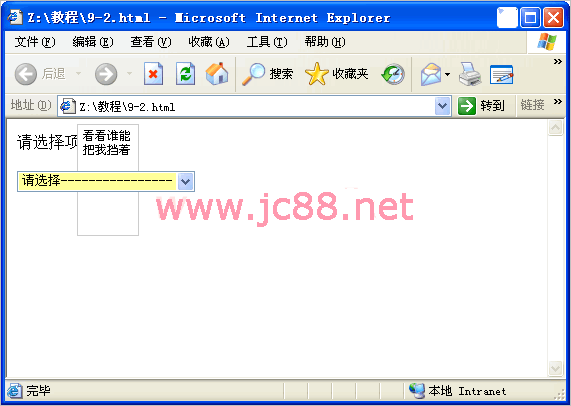
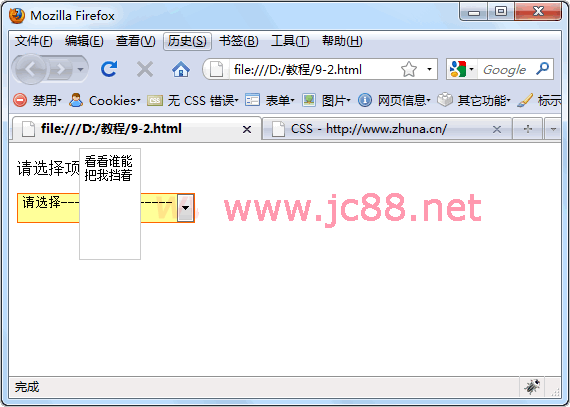
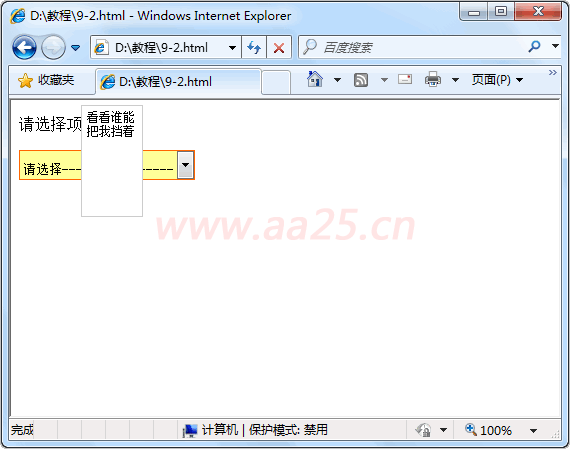
三、改变下拉列表样式
下拉列表(菜单)是大家最头疼的一个元素,因其对许多样式不生效,故而在页面中显示很丑陋,而且在IE6下总在最上层,造成许多弹出层不能把其遮挡(可恶的IE6呀),使页面的用户检验大打折扣,所以一些设计师想出了许多办法来改变这种情况。
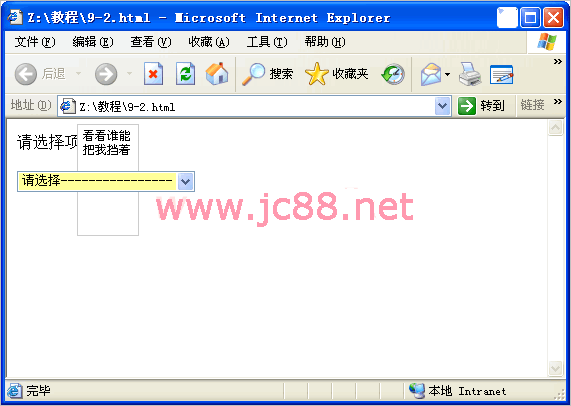
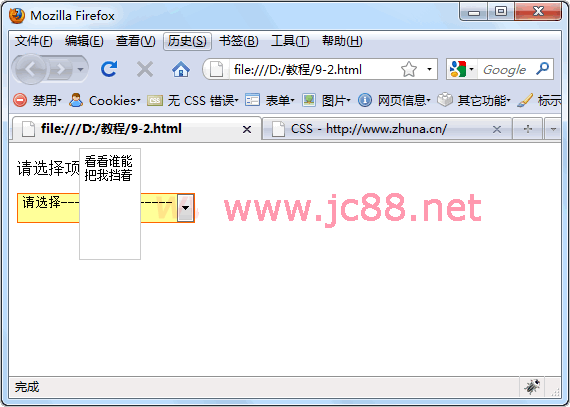
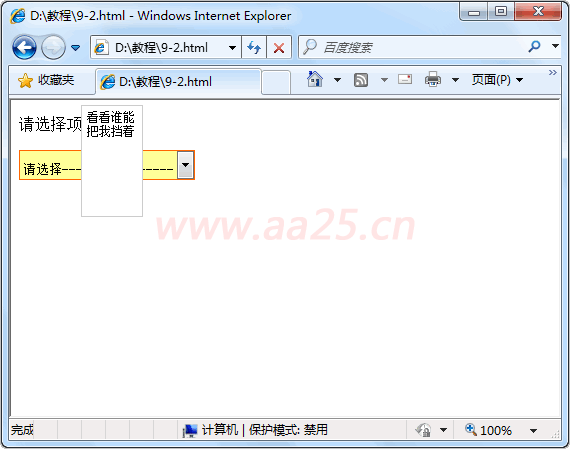
IE6下对下拉列表的背景和宽度样式生效,其它绝大部分不生效,IE8下增加了对边框和高度的支持。但这样似乎离我们要求还很远,所以不得不寻求其它的办法了。先看下面三个图,同一代码分别在IE6、FF、IE8下显示的差异吧。



 代码片段如下: 代码片段如下:
在三个浏览器下显示都不尽相同,所以最好是寻求其它的办法或者使用默认样式了。基中IE6下被遮挡可以把浮动层用iframe,因下拉列表不会跑到iframe上边。有更高美化需求的可以用div模拟来代替下拉列表,但这种方法实现起来麻烦,由于时间关系,本节不过多的介绍这种方法
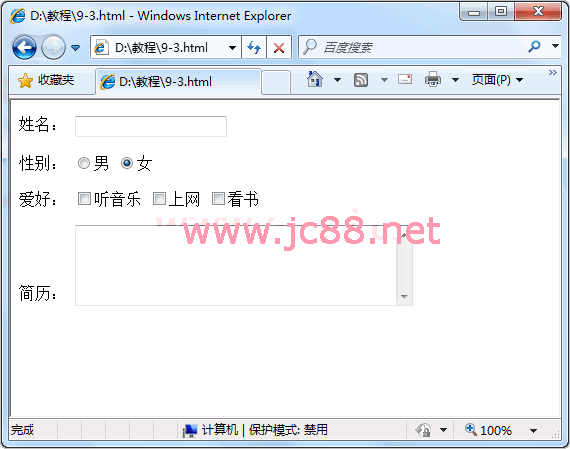
四、用label标签提升用户体验
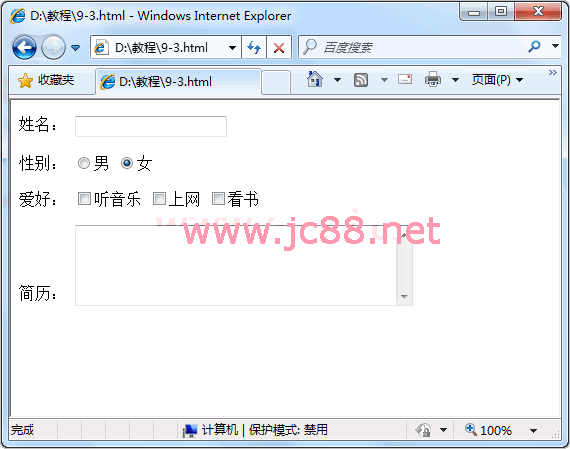
label标签常常被大家忽略了,合理利用会使页面的用户体验得到提升,我们可以对表单的说明文字使用label标签,这样当用户点击文字时,光标就定位到表单上了

如上图,当鼠标点击姓名文字时,光标就会定位到后边的文本框上了;点击男女文字也会选中相应的选项;同理,复选框和文本域也是一样的。
|
|
|
|





 代码片段如下:
代码片段如下: