在样式表开头添加一个注释块,用以描述这个样式表的创建日期、创建者、标记等备注信息.
/*---------------------------------
Site: Site
nameAuthor:Name Updated:Date and time\
Updated by:Name
---------------------------------*/
包括公用颜色标记
/*---------------------------------
COLORS
Body background: #def455
Container background: #fffMain
Text: #333
Links: #00600f
Visited links:#098761
Hover links:#aaf433
H1, H2, H3:#960H4, H5, H6:#000
---------------------------------*/
给ID和Class进行有意义的命名
不推荐的命名方式:
.green-box{ ... }
#big-text{ ... }
推荐使用的命名方式:
.pullquote{... }
#introduction{... }
将关联的样式规则进行整合
#header{ ... }
#header h1 { ... } #header h1 img { ... } #header form { ... } #header a#skip { ... } #navigation{ ... } #navigation ul { ... } #navigation ul li { ... } #navigation ul li a { ... } #navigation ul li a:hover { ... } #content{ ... } #content h2 { ... } #content p { ... } #content ul { ... }
#content ul li { ... }
给样式添加清晰的注释
/*---------------------------------
header styles
---------------------------------*/
#header { ... }
#header h1 { ... }
#header h1 img { ... }
#header form { ... }
/*---------------------------------
navigation styles
---------------------------------*/
#navigation { ... }
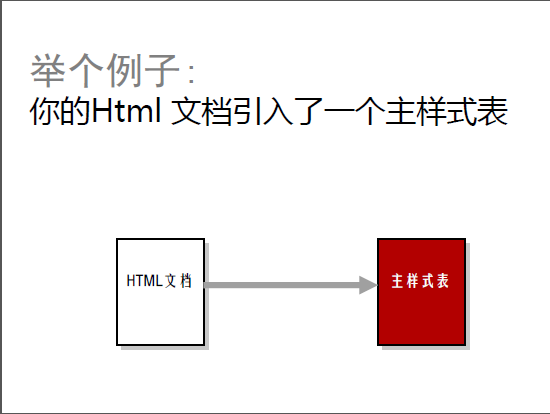
接下来, 如何管理你整站的CSS文件呢?
组件化CSS
 
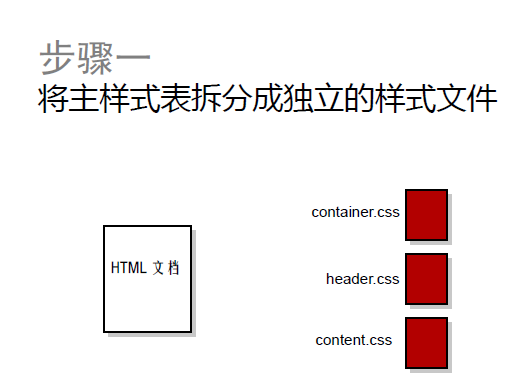
为什么要拆分样式文件?
更易于查找样式规则.简化维护,方便管理.还可以针对某一页面提供特定的样式.

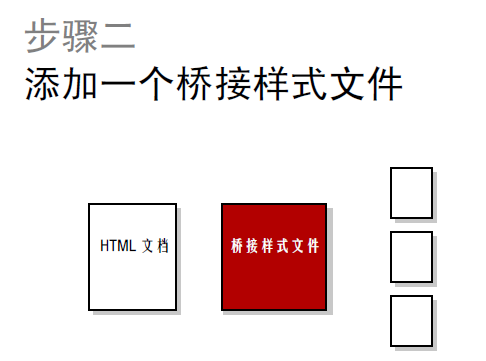
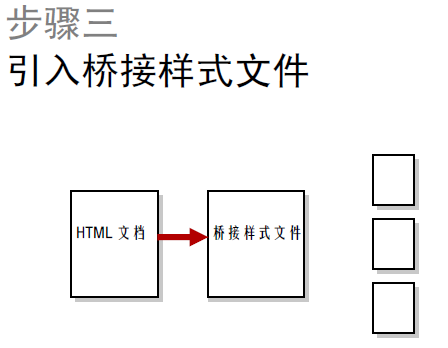
为什么要添加桥接样式?
你可以随时添加或移除样式而不需要修改HTML文档.
  |


