你对CSS了解多少? 如何写出更加高效的CSS呢?
让我们来看看4个关键点
1、高效的CSS
2、可维护的CSS
3、组件化的CSS
4、hack-free CSS
--------------------------------------------------------------------------------------------------------------------------
一、书写高效CSS
1、不推荐使用行间样式:

2、不推荐使用内嵌样式:

3、推荐使用外联样式:

--------------------------------------------------------------------------------------------------------------------------
二、为了兼容老版本的浏览器,建议使用link引入外部样式表的方来代替@import导入样式的方式.
PS:译者注:@import是CSS2.1提出的所以老的浏览器不支持,点击查看@import的兼容性。@import和link在使用上会有一些区别,利用二者之间的差异,可以在实际运用中进行权衡。关于@import和link方式的比较有几篇文章可以拓展阅读:@import vs link、don’t use @import 、Flash of Unstyled Content (FOUC)
不推荐@import导入方式:

推荐引入外部样式表方式:

--------------------------------------------------------------------------------------------------------------------------
三、使用继承
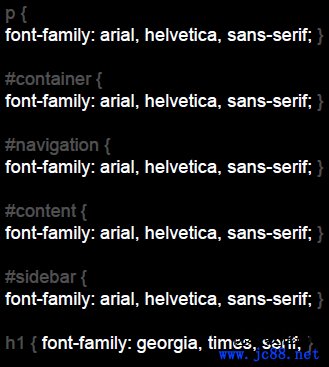
低效率的:

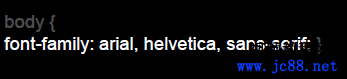
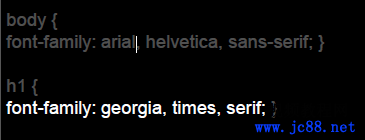
高效的
 
四、使用多重选择器
低效率的:
h1 { color: #236799; }
h2 { color: #236799; }
h3 { color: #236799; }
h4 { color: #236799; }
高效的:
h1, h2, h3, h4 { color: #236799; }
五、使用多重声明
低效率的:
p { margin: 0 0 1em; }
p { background: #ddd; }
p { color: #666;}
高效的:
p{margin: 0 0 1em;background: #ddd;}
六、使用简记属性
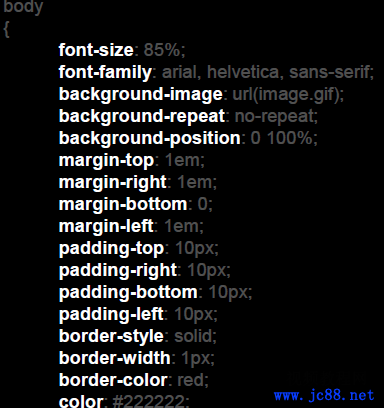
低效率的:

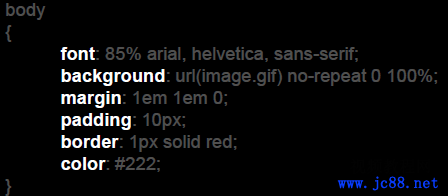
高效的:

|