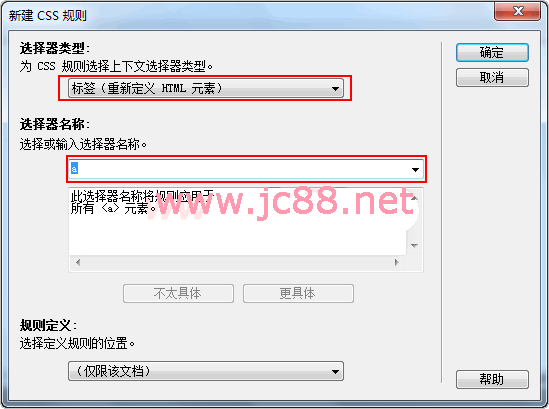
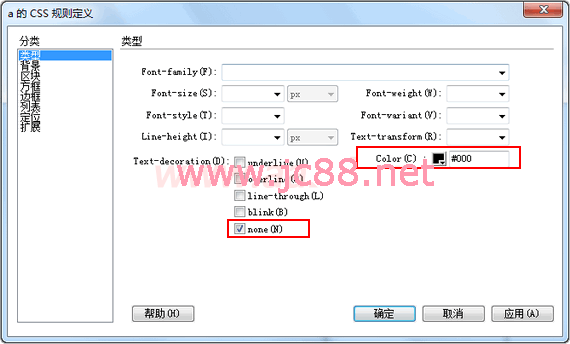
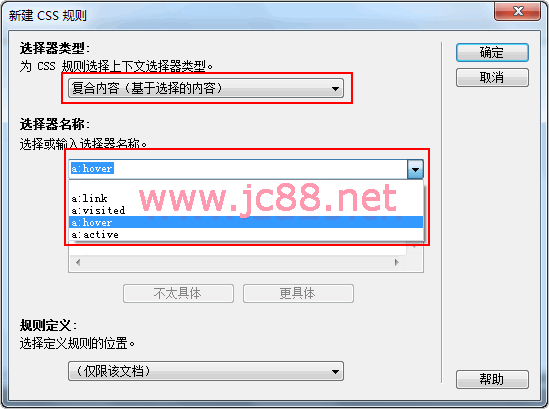
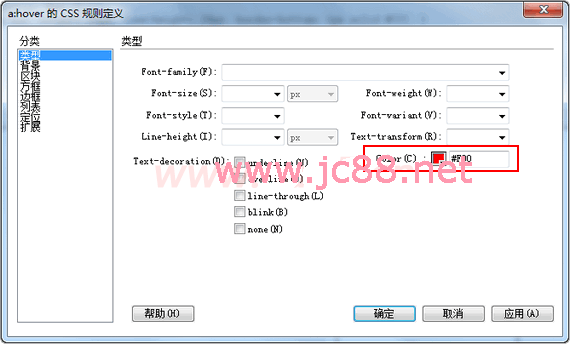
创建a的样式后,下面我们增加个交互效果,当鼠标划过链接文字时,让文字颜色变成红色,这时就需要用到a:hover这个伪类了
源代码如下:
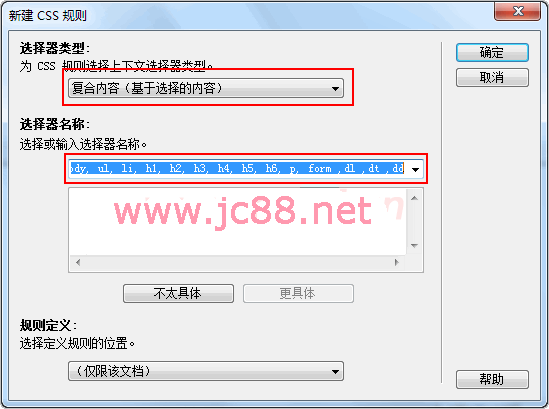
二、标签的默认样式大多数标签都有自己的默认样式,比如第二天课程中遇到的body默认外边距,另外本例中ul前的圆点及左侧的内边距,另h1-h6字体大小各不相同,em默认为斜体,strong表示粗体。正因为有这些默认样式,一个设计合理的页面,即使没有加载样式,也能让用户很容易阅读。但此时这些默认样式对我们没用,所以需要清除掉,为了方便,建议用标签重定义方式,这样可以很简单地把全局的样式给统一起来。另外页面中的图片添加链接后会默认添加个边框,ul默认情况下会在列表前添加圆点,这些都是需要去掉的。
|