二、一列固定宽度居中
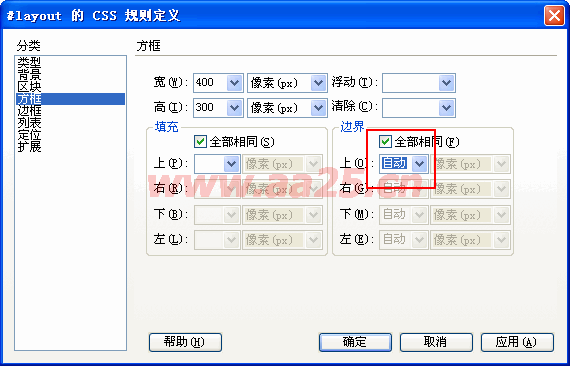
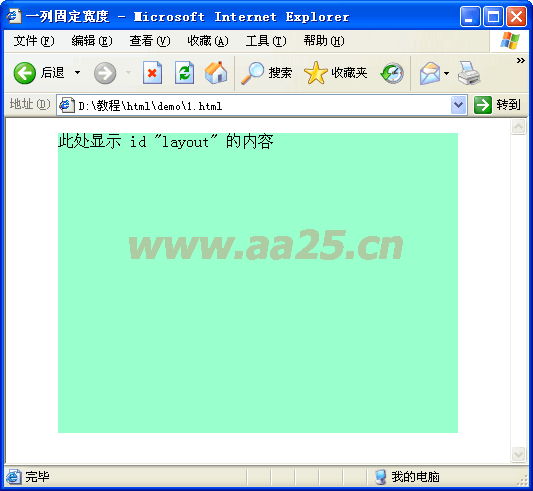
在dreamweaver的设计视图中我们选中看看,是不是已经居中了,我们再在IE下预览一下,同样居中。
三、一列自适应宽度
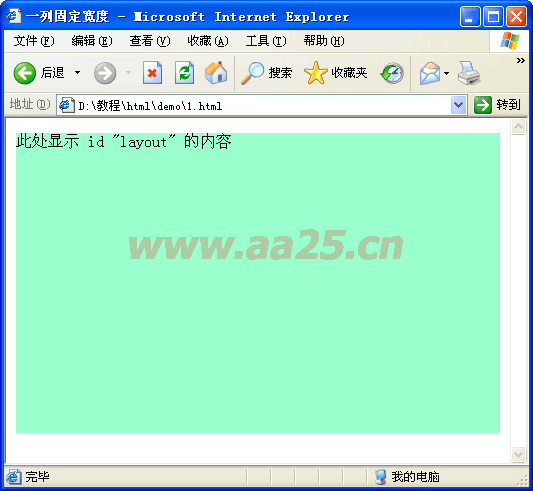
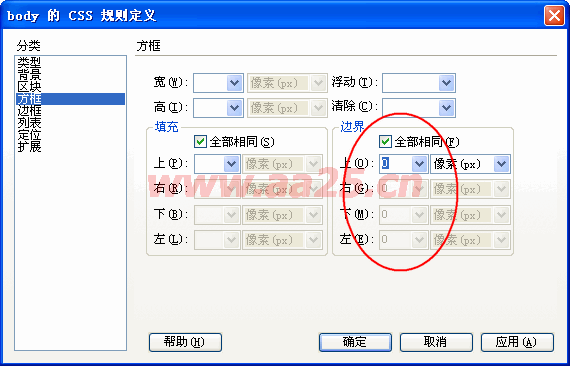
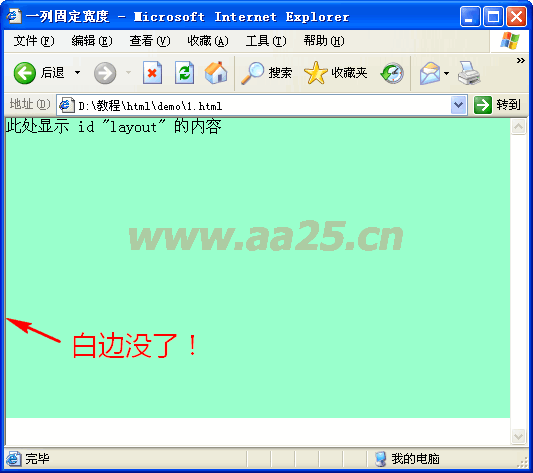
有些朋友可能要问了,那为什么还有那么宽的白边呢?这个是由body默认的外边距造成的。当我们不用任何样式表进行定义时,body,h1-h6,ul等元素默认有外边距或其它样式的。这里我们在css样式中增加一项:body {margin:0;},就可以把body默认的外边距去掉,这时再预览一下,白边就没了。

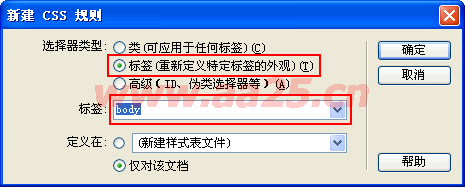
这里的选择器类型是新手朋友最容易迷糊的地方,类:是指定义一个class,可以多个对象引用;标签:指对默认的html标签进行重新定义,如可以定义body{margin:0},意思是 将body的外边距设置为0,h2{color:#f00}是将所有h2标签的文字颜色设置为红色;高级它把ID和伪类放到一块了,是一个设置不合理的地方,在cs4版本中已经分开了。ID是以#开始,id只能作用于一个对象,不能作用于多个对象,优先级高于class,这是id和class的区别。伪类会在第九节时详细讲解
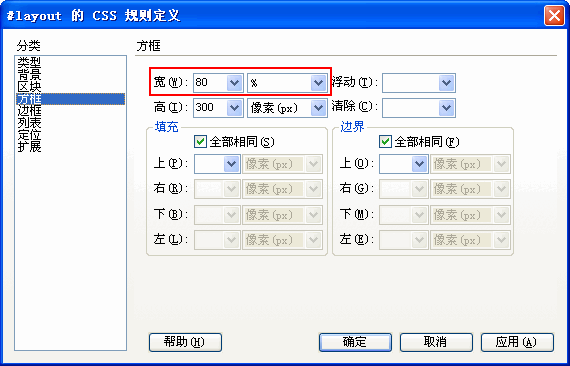
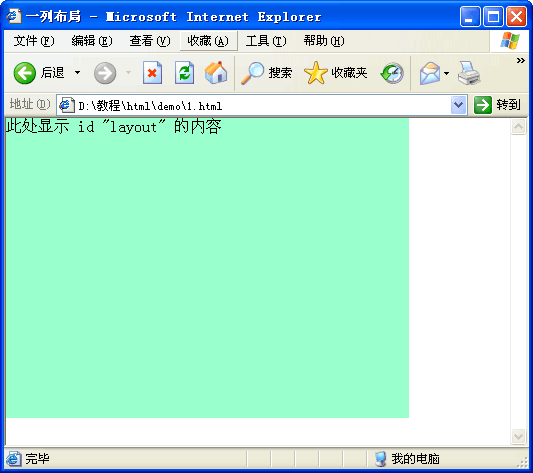
如果我们需要按浏览器的80%显示,那么设置宽度为80%,当改变浏览器窗口大小时,盒模型的宽度也会跟着改变。
四、一列自适应宽度居中
|