到现在为止我们制作动画的过程都是事先建立好所需要的图层(文字也是一种图层),再建立各个关键帧,之后进行过渡。如果每个动画都能有这样充足的事先计划那当然最好,但如果在已有的动画基础上新增图层会怎样呢?
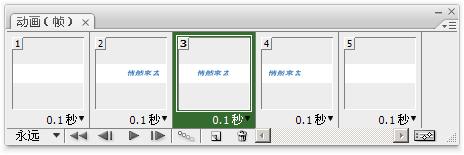
通常情况下都应开启“新建在所有帧中都可见的图层”选项。如果关闭,新建的图层只会出现在当前所选择(多选无效)的帧中。如果想在所选择的多个帧中可见,可以在图层调板中先隐藏再显示该层,此时动画调板中所选择的多个帧就会同时出现该层的内容。
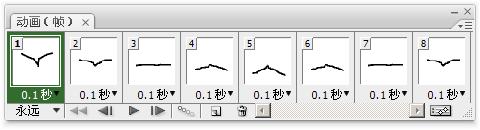
现在回到正题,即如何在20帧中加入另外一组文字动画,新的文字既有移动也有不透明度变化。如果是从零开始设定关键帧的话,大家都知道该如何操作。但如果要添加到现有的帧中,则非常麻烦。此时不能再建立关键帧,因为新增关键帧势必增加帧数。那自然也就不能使用关键帧过渡。
就算从零开始,也未必就能制作好这个动画。因为我们使用的方法是建立关键帧后进行过渡,那么原先的“悄然来去”总共使用了4个关键帧,而“去留无意”的动作也必须设定为4个关键帧,只有这样才能统一执行帧过渡。
所以,在制作过渡帧动画的时候,最重要的事情就是事先规划好动画的具体细节,做到完全的把握,然后才开始制作关键帧并执行过渡。这个过程一旦完成就不可修改,除非全部从头再来。 在基础部分我们曾经蜻蜓点水地使用了Premiere制作电影,大家对其中的通过时间轴设定电影的方式应该还有印象。另外观看了GoLive视频教程的读者也对DHTML(动态网页)制作中的时间轴印象颇深。现在CS3版本的Photoshop也具备了时间轴设定方式,我们从此可以摆脱过渡帧动画的局限了。我们将在下一课学习使用时间轴。
之所以我们没有在一开始就介绍时间轴,是因为帧式动画是所有动画的基础。时间轴只是在设定方式上不同,形成的最终动画仍然是以帧形式存在的。并且时间轴适合制作情节较为复杂的动画,对于一些类似单个文字移动这样的效果,使用过渡帧制作更快更简单。
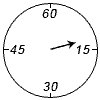
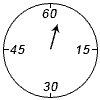
由于Photoshop不支持旋转动画,也不支持任意变形动画,因此要制作这两类动画时,就必须采用“独立图层”方式,逐帧指定图层的显示状态。今天的作业是将下面两个动画制作出来,总体难度不大,主要考验在基础知识部分学习过路径,以及自由变换工具的使用,凡是这类涉及像素重组的变换,都应当优先使用矢量图形。使用路径方式绘制物体,通过【编辑>变换路径>再次】命令多次旋转和缩放。如果操作上有困难,应复习基础教程中的相应内容。
|