就我们目前已经学习的制作方法而言,足以应付大部分的制作需求。在本课中我们将学习一些能为作品增添更多效果的技巧,这些技巧都要建立在以往的课程基础之上。因此,彻底掌握之前的所有课程是必须的。这些技巧包括:特殊图层、加减速、运动模糊、文字变形。也希望大家能够总结出自己的制作技巧,并与他人分享。 在Photoshop中能够作为动画的项目有图层位置、图层蒙版、图层不透明度、图层样式。在基础教程的阶段我们学习了色彩调整图层和填充图层。这类图层具有特殊性,前者不直接产生图像,而是针对下方图层做出色彩调整效果。后者虽然产生图像,但属于“虚拟像素”,可在后期更改填充的内容。现在我们将它们为动画服务,看看能有怎样的效果。点击此处阅读有关色彩调整图层的内容。点击此处阅读有关填充图层的内容。
色彩调整图层是比较好用的,利用它可以制作出色彩变化的效果。这些效果可以是从明暗变化、灰度变化、反相等。实现的方法也很简单,就是先建立色彩调整层并做好相关的设置,然后将调整层的不透明度制作为动画即可。如下各动画范例,分别是曲线变暗、曲线变亮、渐变映射、反相。若要将图像变为灰度,可利用渐变映射的灰度渐变,或通过色相饱和度实现。
有时候可能要表现一些剧烈变化的场景。所谓剧烈变化要么是像素的大幅移动,要么是色彩的大幅改变,可利用反相来实现色彩的剧烈变化。通过前面的范例,我们发现将反相制作为过渡的效果并不好,将过渡效果关闭后能够形成剧烈的色彩改变。这可通过两种方法来实现,一个是将帧设置为保留插值。二是两个关键帧之间不要留有空隙,这样就无所谓过渡与否了。
这个演示反相调整层使用技巧的范例动画具有一定的情节。首先是黑色流星坠落,流星是使用带有渐隐步长的画笔绘制的笔直或垂直线条,然后将其旋转为45度(角度可自定),接着将除建筑物之外的天空部分创建为蒙版。在解除蒙版链接后,可单独移动流星并与建筑物产生遮挡效果。其后的反相交替没有什么技术难点,就不再说明了。至于蒙版的建立属于,可参看基础教程中有关图层蒙版的相关内容。
除了使用调整图层以外,也可以使用填充图层,或将普通图层填充后来制作淡出。淡出的原理就是该图层的不透明度从0%逐渐到100%的过程。这样的好处是除了黑色与白色,还可以淡出为其他的颜色如红色、蓝色等。以下是一个在2000年制作的动画,将当时的个人照分别裁切为两个不同的区域,然后分为3段,并采用白色的填充图层做出的模拟曝光转场效果。因为是为了在经典论坛中的个人头像之用,因此动画的尺寸和字节数有严格的限定。
很早以前我们就学习过如何制作一个运动的物体,但我们所制作出来的物体都是匀速运动的,现在可以通过更改关键帧的位置来模拟出加速和减速的效果。这种效果并不局限于物体的运动,也可以用于类似淡入淡出的任何带有过渡性效果的场合。并且该方法也适用于其他的视频编辑软件,以及网页制作软件GoLive的时间轴DHTML效果中。
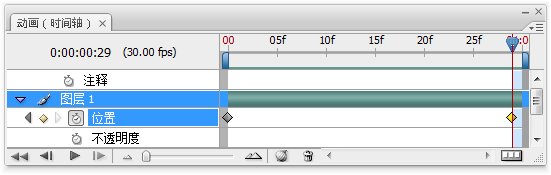
接下来将时间标杆移动到10f处,点击“位置”项目的菱形按钮,手动在当前时刻增加一个关键帧。这个关键帧目前可以说是多余的,因为它并不会改变动画过程。现在大家来设想一下,假设本来计划在10分钟后到达的地点,现在要求你在5分钟后就到达,那么你肯定需要加速。明白了这个道理,就能明白制作加速动画的方法了。那就是将这个10f时刻的关键帧,移动到05f时刻。这样在0f至05f之间,物体将呈现快速运动,在05f之后恢复原有速度。
|