对于图层而言,现在同时受到两个蒙版的控制。如果两者中有任何一个指定某区域为隐藏(即位于矢量蒙版路径范围之外,或在点阵蒙版中为黑色),那么该区域就为隐藏状态。这是一种逻辑“或”关系,即所有条件中一个条件成立就算数。而图层中所显示的区域,必须既在点阵蒙版中为白色,又同时位于矢量蒙版的路径范围之内。这是一种逻辑“与”关系,即所有条件同时成立才算数。 与民主机构的“一票否决制”类似,大家可以把这个特点简要记忆为“一票隐藏制”。
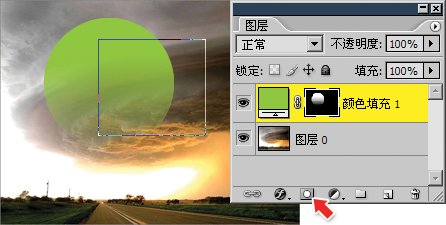
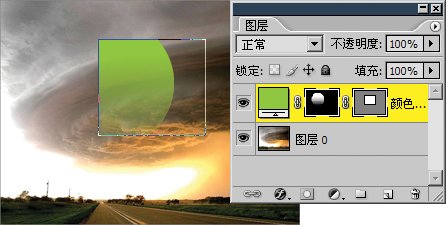
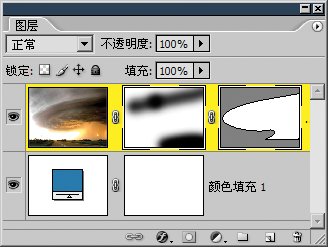
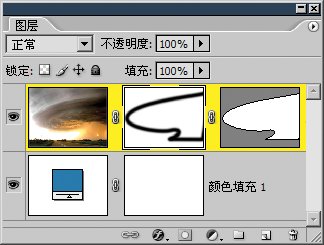
1247刚才我们使两个蒙版的内容不同,是为了讲解的需要,实际这样做并无意义。两者应配合使用,取长补短地作用于图层。矢量的长处是曲线、任意修改、缩放不失真。点阵的长处是支持Alpha透明。那么在通常的情况下,应该以矢量蒙版为主去控制图层的显示区域,而用点阵蒙版在路径范围之内制作羽化或半透明效果。如下左图就显示了这种配合的效果。图层调板内容如下中图所示。
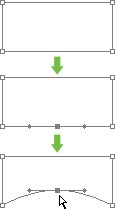
如果准备利用点阵蒙版在图层显示区域的边缘制作羽化效果,可参考这样一条思路:先利用路径建立矢量蒙版,再建立一个全白的点阵蒙版。使路径处于显示状态,在路径调板中使用描边功能即可。如下2图所示。
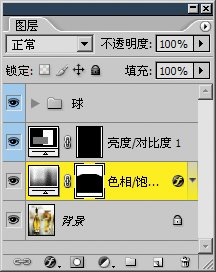
还记得在早期教程中作过的一个设计稿么,如下左图。其中使用了蒙版对色相饱和度调整层进行控制,如下中图。这个蒙版是通过选区创建的。为了得到蒙版的弧线,当时是用椭圆选区减去矩形选区完成的。现在学会了路径,做这样的蒙版就是小菜一碟了。如下右图,通过对矩形路径添加锚点并移动些许,就完成了蒙版制作。
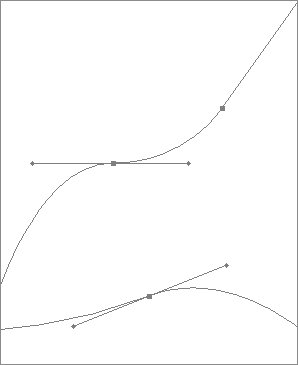
矢量化的蒙版可以提供给我们更加丰富的创作空间,现在通过修改路径,我们可以做出如下左图的效果。如下右图显示出了矢量蒙版的形状。注意在修改过程中有些锚点或方向线可能会超出图像尺寸,此时可以将图像窗口拉大一些方便操作。
其实,路径蒙版最经常应用的地方并不是像上面那样去抢点阵蒙版的饭碗,它的最大价值在于为填充图层建立蒙版,使我们可以在图像中绘制出所需要的色块。色块在网页设计中是很常用的,比如栏目标题或导航菜单,都是由色块加工而来的。我们在学习图层样式的时候也提到过“色块加图层样式”的制作手法。
1248按照一般的思路,创建带有矢量蒙版的填充层,是在路径方式下(顶部公共栏显示为 |



 -
-
 -
-
 -
-
 -
- -
-
 -
-