前面三篇 标志的 点 线 面效果,都是针对标志图形的“形状”,形状分解了就是点线面,一个标志图形上的塑造包括了三个部分,形“状”(点线面),形“体”(体积空间)形“态”(时间动态)。 因为图形体态的效果塑造依赖于色彩质感的某些手法,所以将其放在色彩和质感之后再介绍,但是大家要知道,它们也是属于标志形的塑造手法,和形状(点线面)是一体的。
标志的色彩表现
这篇文章修改了很多次,主要是因为,色彩算是一个完整的系统,单一的截取来讲,怕看不明白,只讲“树叶”怕摸不到“树干”,讲了“树干”又怕摸不到“树根”,很是纠结。 标志的色彩,虽然只是标志的一小部分,但是如果不考虑标志后续的品牌延展使用,就会导致标志设计的偏执,达不到理想的形象应用,毕竟一篇文章不可能涵盖所有,我试着将想到的都尽量罗列。可能写的有点乱,敬请谅解。
配色能力与学习思路
在视觉设计里,一个视觉符号的塑造包含 形,色,质 基础的三方面,其中色彩系统算是最完善的,因为设计中的色彩运用,建立在科学领域及艺术绘画领域对光与色多年探索与研究,从牛顿对光的思考,到爱因斯坦追寻光的本质,正是物理学家们对这种无形能量的专研,才使得我们能够全方位的理解和控制光与色。从蒙赛尔色立体,到各种设计软件中的色彩模式。人们已经把理论上存在的可见光都贴上了标签。很多国外的设计软件都能模拟光立体效果,可以在上面看到,你选用的色彩位于光立体的哪个位置,还可以将整幅画面的色彩分解处理,制作成一个色立体,再来分析。这种强大的功能软件,对于光色的教学及处理都很有好处。
然后,人们又将光与色之间通过色彩模式的数值转化打通。 我们才能真正的将色彩实际的表现出来。
绘画领域的艺术先驱们对色彩感觉搭配的尝试,给了我们设计师 利用色彩表达感受的经验----配色设计。
配色用在生活中的方方面面,就拿化妆来说,学习一套配色手法,也要花上万元的学费,而这套配色系统,和我们做平面设计的配色系统,只是表现材料上的不同。产品开发设计,服装设计,居住环境设计,都有自己的相当成熟的色彩搭配系统。平面设计特别是品牌形象系统里(基础形象识别,产品包装的开发,服务人员着装,运输系统形象,多媒体宣传形象……)整套的品牌色彩战略,及品牌体验的塑造,都基于色彩配色体系的使用。
在我们接触的书籍中,对色彩讲得最多的可能是韩日方面的配色书籍。从他们的案例来看,已经相当成熟了,当然欧美国家的肯定还要好些,只是书籍翻译的不多。中国也有一些视觉设计研究机构编辑出版了一些配色手册,但是在色彩模式,及配色理论的使用上,还是比不过设计发达国家,很多设计师特别是新手不会使用这类书籍,明明照着书里给的色值,为什么配出来没书里说的感觉呢?
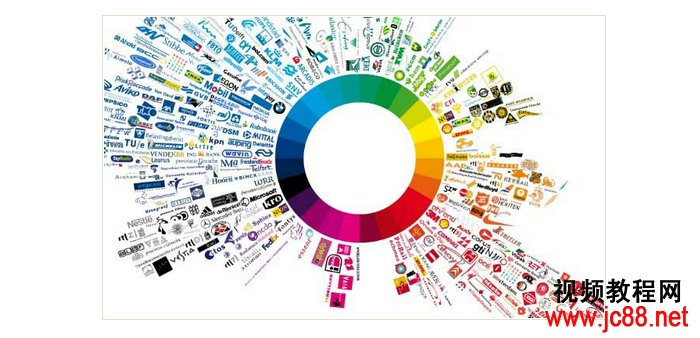
还是要先掌握一些原理,需要掌握色调原理,再结合起码的一种配色手法,才行。很多配色书籍里都是从一副图中,如上图。 吸取关键的几种颜色,给出这些颜色的RGB和CMYK色值,但是当我们反过来应用时,就得考虑 这些色彩在画面中占的面积比例,及近似色彩的延展等问题。知道如何安照主角色、陪角色、过渡色,强调色等等来分布例子中提供的色彩,才能真正表现出想要的感觉。有的色彩书,可能提取色彩后,也给出了色块面积比,但是当我们放到画面里不均匀的符号图形上时,又不知道该怎么调了。
下面大致理下色彩配色的思路,很多问题还需要大家去看相应的色彩书籍。学习系统的色彩知识才好。
标志于品牌系统中色彩配色的目的与作用
通俗而言,所有的商业视觉传达设计都是为了传达信息,同样,一个品牌的视觉形象设计,也是在传达一个信息(即品牌的差异化定位概念),但是,我们通过品牌形象、广告等方式传达品牌定位信息概念之后,需要消费者产生一种对品牌的依赖,以不断促进消费,这就要依赖情感,让消费者产生----品牌情感。
情感是从长时间的情绪积累形成的,情绪是由我们品牌形象的印象产生,要促成品牌情感需要很多方面的努力,除了品牌视觉形象,还有品牌行为,品牌承诺等综合的 “品牌体验” 中各个环节的共同作用,但是我们的品牌色彩主要就是为了促成品牌情感这个目的。品牌色彩是品牌体验的重要部分。
打个比方,我们为一个品牌设计一则广告,画面的色彩搭配体现了一种欢乐的色彩印象,消费者看了之后,产生了愉快的情绪,然后经过不断的品牌接触(品牌体验,包括消费等行为),久而久之,就对品牌产生了一种稳定的情感。情感是一种稳定而复杂的综合情绪,而情绪是由感觉刺激产生的,比情感来的快速,也强烈,但是没情感持久,而感觉又是通过色彩印象形成的,所以一个品牌的情感是需要不断的情绪刺激来巩固形成,所以才会不断的做广告。一旦形成品牌情感,就相当稳定,那么这个消费者就是品牌的忠实消费者了。很多品牌的品牌情感做的很好,消费者对其的忠实成有如宗教般狂热,这种品牌是强大的。这也是很多品牌都在努力做的。
所以,品牌标志及后续的品牌形象的色彩搭配,都是在塑造一种品牌印象,也就是在塑造品牌体验。
一条线下来就是 : 品牌情感 -- 情绪 -- 感觉 -- 色彩印象-- 色彩搭配。我们配色,虽然只是在实现基本的印象,但是做品牌,就需要考虑上层的情绪情感。当然这其中还有变数,比如有的时候为了使消费者产生愉快的情绪,可能需要诡异的印象来刺激,有的情感比如热爱,可能需要悲伤的情绪来实现,这又是情感的策略手段问题了。所以,品牌的色彩后面其实有这样一个脉络。考虑的越全面,做的设计才能更理想的发挥效用。
色彩除了塑造感觉,打造体验,色彩印象对品牌还有 区别竞争对手 的作用。
品牌就是为了竞争,从定位概念的不同,延展出来的体验及色彩印象肯定不能一样。如果仅使用单色(一个色彩)来区分品牌,那我们的选择是有限的,因为单色只有红橙黄绿青蓝紫几个色相,虽然还可以细分12色,24色,甚至更多,但是其之间的差异在人眼的视觉上就不大了,如果单凭一个色彩来区分品牌,那麦当劳和肯德基的红,没几个人区分的开。所以色彩需要搭配出不同的色彩印象,再从色彩印象继续细分,才可能满足成千上万的品牌需要。
色彩配色的把握思路
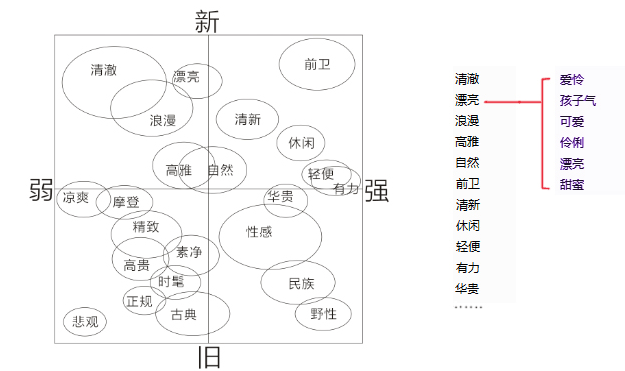
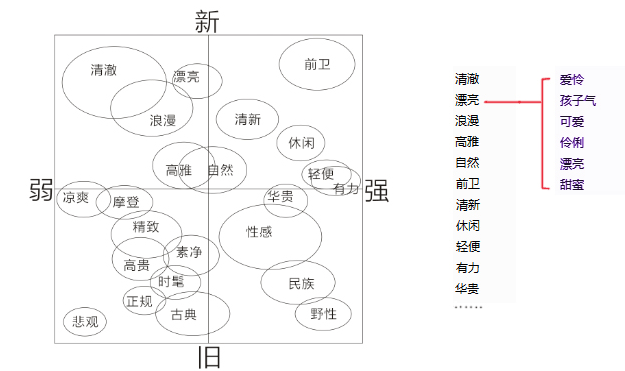
配色主要是为了表达想要的感觉(色彩印象/色彩的心理效应),“色调”(色彩的组合调子)就是为了方便控制感觉,基本的感觉(色彩印象)在很多色彩书中被细分成了23类大类,每个类别里又被细分,总共分了160个印象词语。然后每个词语都给出配色例子。 印象感觉分类如下图:

你到书店买本配色书籍,基本都这个感觉分类。有的还分别给出了标志的,包装的,海报的例子。但是如果不知道调子原理也不行。调子就是色彩的组合形式,哪几种色彩能组合出什么感觉,除了基本的色相,明度,饱和度,还要看色彩面积的多少,(当然还要看画面符号的心理意义,如果是谋杀现场,你配上愉快的色彩,观众也不一定会感到愉快),这些都是决定一个画面色彩感觉印象的关键。

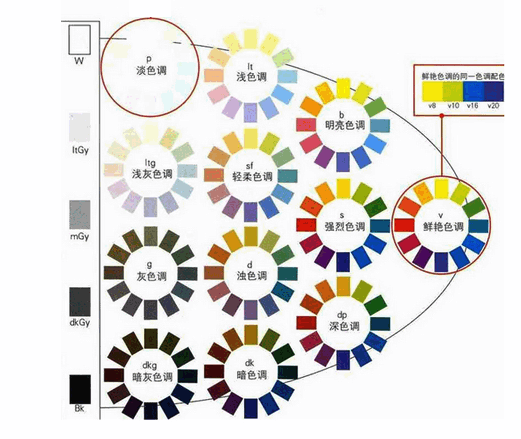
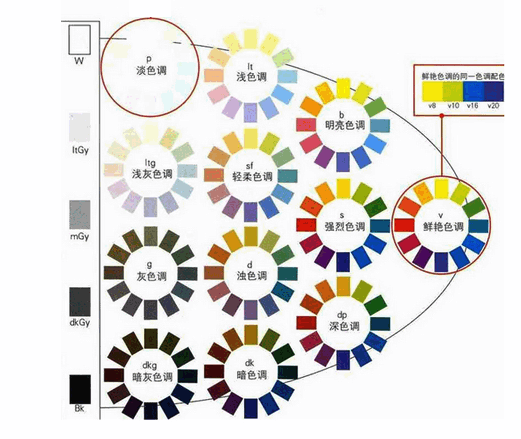
色彩给人印象主要来自色彩的明度,和饱和度,所以上图的中的 “色调坐标” 是将 “色相环(我们配色一般什么色相都会用到,所以这里是色相环,而且这里的色相环是同一明度和同一纯度的色相环)” 按 明度 、 饱和度 的坐标轴来分的,将不同明度与饱和度的“色相环”划分为容易把握的12个部分,每个部分都用“浅”“暗”“强”“鲜艳”来描述色彩。
这12个色相环都有自己倾向的配色感觉,比如最左下角“暗灰色调”可能就比较适合配出“阴郁,暗淡,沉默,正规,幽玄……”这类的感觉。在一副画面中,主要色调,决定了其主体感觉。这个主题感觉就是画面的主要色彩的明暗。这和后面将要讲到的调子搭配是一致的。
假设我们想配出上一印象图中的“漂亮里的孩子气”这一色彩印象,我们就会在脑子里回忆孩子气的画面,然后从画面中逐步抽象提炼出色彩,那么孩子气的色彩,对应到上图的色调中的色相环,肯定不是“暗灰的”,可能就偏“明亮的”的色相环。 到了这一步,大家会觉得该需要使用配色方法了。假设你已经决定了画面中使用什么图形,并且构图也决定了,那就是要按照例子来使用色彩了,这里还需要一个步骤,就是要先搞明白画面的“明度调子”与印象的关系。
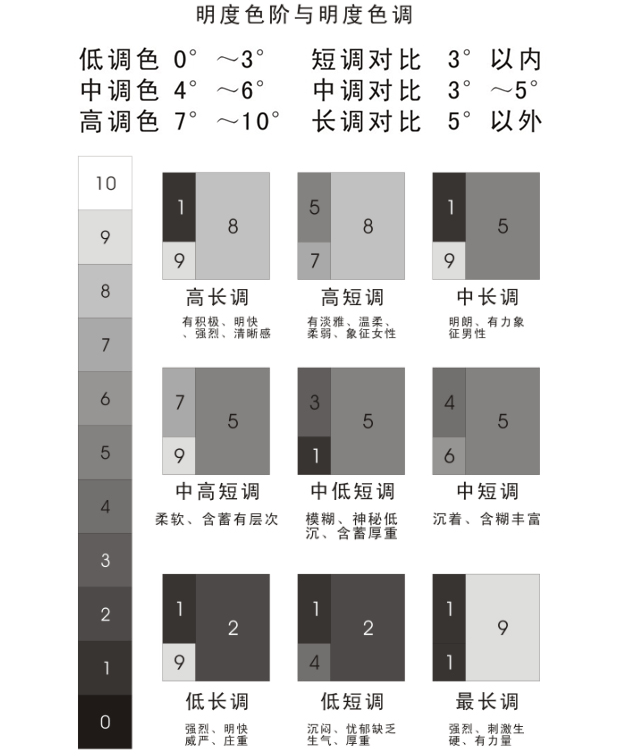
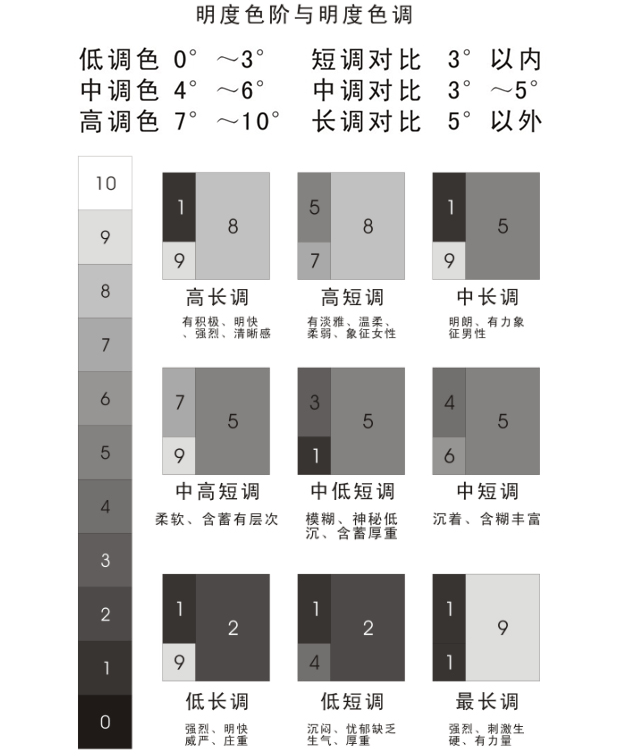
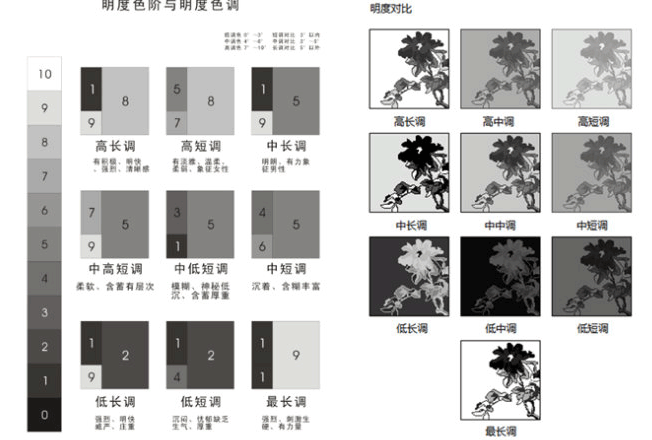
画面的印象 按 “明度调子” 的组合大致分寸如下的几个:

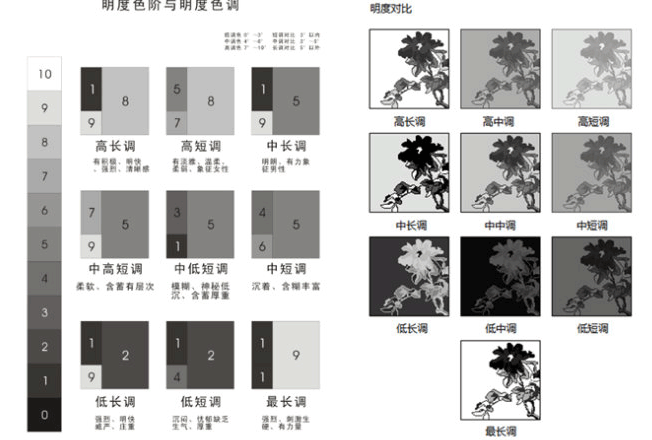
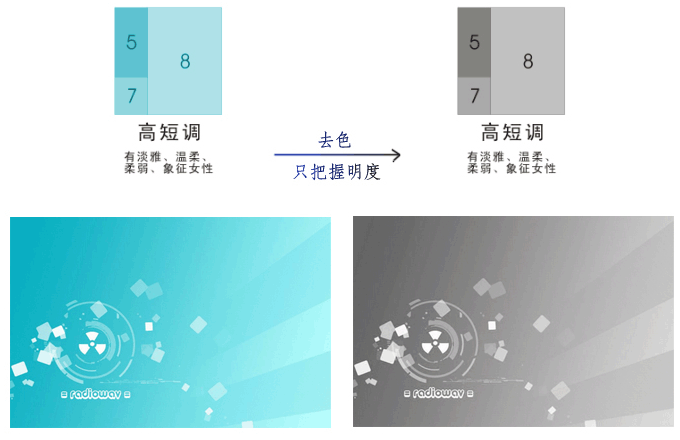
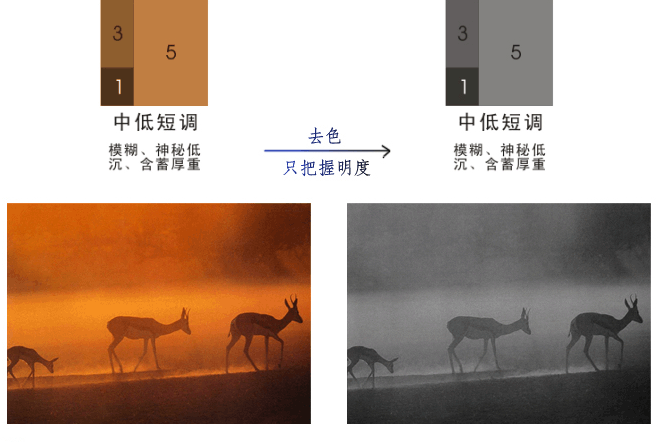
我们一般都是按 明度 去把握图形的调子,因为人眼对色彩明度最敏感,想象一副画面去色之后的样子,就可以看出其中的调子。 上图中都是 示意图, 9种基本的调子,数字就是左边的色彩明度数值,三个颜色安照不同面积组合得到基本的 9 种调子,每个调子都有名字,比如“低长调”。
这个名字需要解释下,9个组合中的较大的色块就是指这个画面的主色调(就是一眼看上去画面的整体明暗,对应前面的 色调坐标 里的明度色相环),如果组合中的大色块是0至3则称为低色调,4到6是中色调,7到9是高色调。所以名字里第一个字“低”是指的画面的大的整体明度。 后面的“长”是指画面中色彩明度的对比程度(明度阶差),如果差别在3度(级别)的以内,比如,一个4 一个6,它们的明度差别没有超过3级,就是短对比,简称短调,如果阶差在4到5级,对比程度就是中调,5级以上就是长对比---长调,所以名字“低长调”的意识就是“画面整体为低明度、长对比的调子”,还可以再详细点“画面主体由低明度的色相(环)组成的,色彩明度又是长对比的调子”
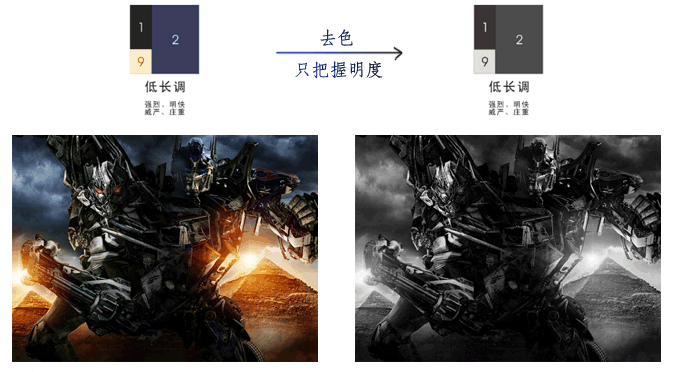
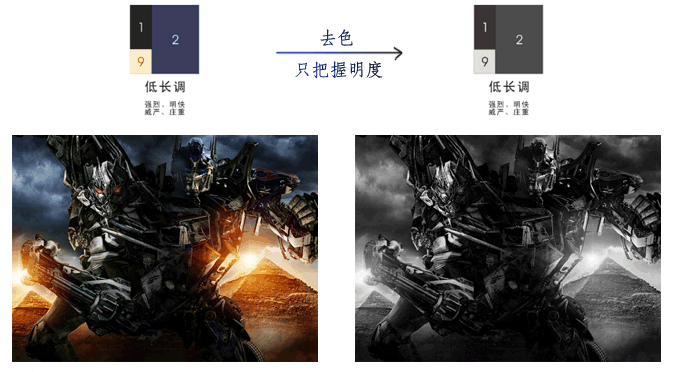
找个“低长调”的画面举例如下:

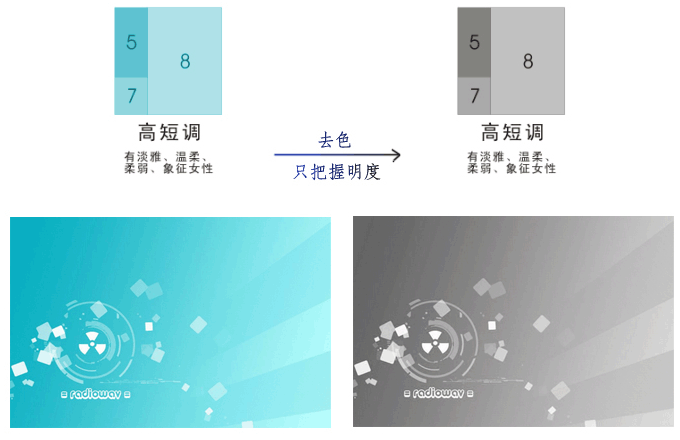
看例子应该能明白,低长调很适合表现哪种风格的色彩印象,再举个“高短调”的例子。

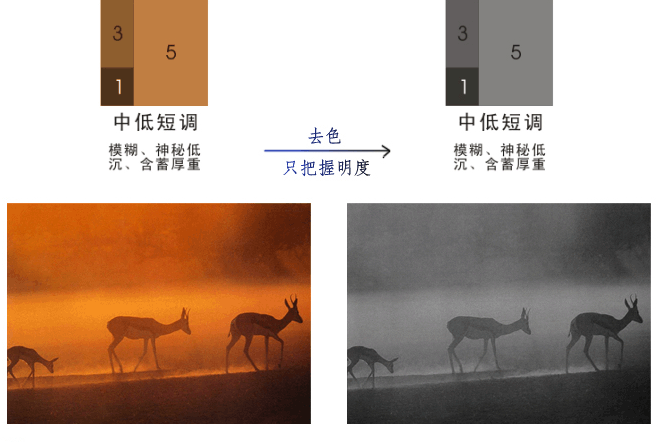
再举个中低短调的例子,这样就全面些:

我想大家还是能看懂的,所有的都可以对应画面,我们可以轻松的把握住色彩印象的示意图,在脑子中想象时,也是这样来抽象。 调子细分可以分很多种,有的16种,有的更多,但原理一致。下图是示意图与抽象画面的转化。

当我们把调子与感觉对应上之后,就是参考配色书的例子了,看下书里给出的画面的调子,再看看给出的色彩,然后,依据这调子,来安排画面的整体大面积的明暗,和色彩明度级别,才能配出明确感觉到色彩印象。
配色方法有很都多,什么对比色配色,邻近色配色,……这些配色方法都是针对性很强的调整方法,基本的配色,我还是建议依据主角色,配角色,和过渡色,强调色,点缀色,这样的方式来配色比较好,因为画面符号选择上一定有主次之分,如果你决定只有三色来搭配,就是丢掉次要的色彩就行了,关于五色搭配的方法,网上有介绍的,大家去看看,还是比较好把握的。
大家可以看出来,每种感觉,都对应着起码的不止一种色彩搭配,色彩理论是系统而完整的,这就意味着,只要我们想要什么色彩印象,就有什么色彩配色的例子,还不包括我们自己依据原理尝试的新的配色方案。
所以,品牌的色彩方案,很多时候是在做选择
标志色彩的搭配
好了,扯回到我们的标志配色,前面给出普遍的配色思路,只是希望大家明白,不要单独看待配色。
回到标志,大家也许会看出,标志的配色没这么复杂,就几块形状,有的色彩就是一个单色,不要考虑前面那些。没错,给出前面的思路,是为了从标志延展到品牌形象的整体配色来说的。我们做品牌标志,只是一个开始,肯定要考虑后面的整体品牌形象,这个整体形象的色彩印象就是依据上面说的思路。
只要理出整套的色彩系统,一个品牌形象的色彩设计,只要确定了品牌定位和情感,那么从标志,到后续的应用系统,可以一下子定下来。 也就是说这是系统化的,给出品牌一个情感词语,完善的设计公司就可以延展出一系列的配色系统方案,然后依据竞争对手等市场问题,做出合理的选择即可。如果需要创新,在依据配色原则来尝试性的色彩方案,对品牌设计师而言更多是决策的问题,而不是配色技巧的问题。
标志的配色,我安照单色(同类色系)和 多色 来把握的。
1)单色类(或同类色系的配色,以一个主色搭配的)的标志
标志本身颜色虽单一,但是后续的品牌形象色彩系统里需要辅助色来搭配形成具体的品牌色彩印象。
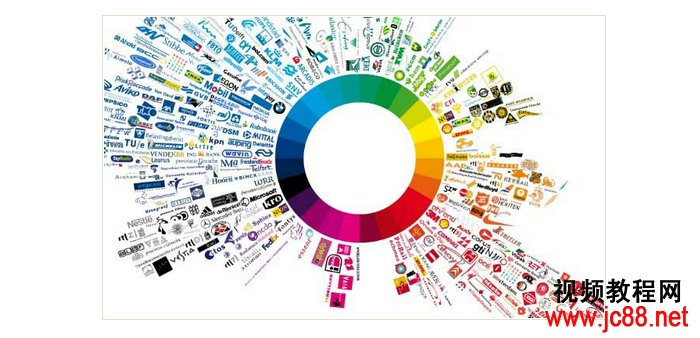
这类单色类标志的色彩,多是利用“色彩的象征寓意、视觉生理到心理的刺激、以及行业属性”来选择决定的,这类标志色彩的选择只要把握住红橙黄绿青蓝紫的基本色相的寓意和行业属性就行了,网上有张标志色彩图就给出了这种分类:

这些大品牌的色彩归类就可以看出色彩的行业属性了。这些行业属性的形成肯定和我们的色彩生理及心理属性有一定的联系,食品多暖色,电子多冷色,环保多绿色,时尚多紫色……
这类单色或者以某种单色为主色的同类色标志的配色。
如果是单色就很简单,先在电脑里选个合适的色彩,直接查四色手册中最接近的,然后将数值输入,多打样几次来把控,如果不是很好的显示器,屏幕色彩基本靠不住,如果你的公司配置了高配的显示器,可以看到印刷色最好,像艺卓的显示器,上万一台,调配好之后,可以看到很接近印刷色的色彩,但是要求设计师掌握比较好的色彩管理能力,才能使用好,像内地的一些印刷厂,虽然买得起这种显示器,却当成普通显示器来使用,没有设计师会调控,可惜了。 操作印刷机的师傅,可能对印刷设备比较了解,但是面对这些从国外引进过来的色彩控制系统,还是毫无办法,所以基本还是通过打样来让客户确认。机器不行的就通过人事来弥补,虽然说不是不行,但是想要高质量的色彩控制,实现真正精确而系统的色彩管理,还是要色彩技术的支持。我们设计师都希望,有一天,自己想像出来的色彩,可以毫无障碍的表现出来。
专色也是个问题,很多品牌标志使用潘通专色,专色可以弥补因四色叠印产生的色彩偏差,有的专色的色彩纯度及明度,一般四色也很难达到,所以使用专色,或者潘通专色可以有效避免这类问题,也方便色彩形象在不同地区的统一。选择时,最好去拿本潘通色卡来对照使用,公司一般都配备,千把块钱一套,有的分了三累色彩例子,是同样的潘通专色印在不同的纸张上的色彩样例,这里要注意下,即使同样的色彩,印刷在不同的媒介上,呈现出的色彩不会一致,所以潘通给出了,三种纸张上的印刷效果,方便对比。 取色时,在ps中把一个色彩 的色彩模式从RGB活CMYK转到到潘通色,将色彩转成最接近的潘通色,看下潘通数值,在潘通手册上查找出即可。
对于以某一种色彩为主的同类色配色的标志,(同类色配色,只选择一种颜色,采用依靠色彩明亮度变化的办法,如用桔红、桔黄、中黄、浅黄进行搭配,形成由浅入深的过渡色视觉,能表达出动态感)你可以按照同类色配色的方法来配色,要不就直接找例子了,我下面也列举了些同类色配色的标志,网上很多,大家分类收集,需要配色时,直接吸取,然后再安照上面的方法得到印刷色即可。
配色时要考虑的方面,我摘抄一些文章里的色彩讲解(这是大家取色时要考虑的因素):
在商品世界中,标志色彩的神奇力量我们到都能感受到。如可口可乐的商标为字母图形,呈红底白字,并根据环境变化和不同媒体的要求,选用白底红字。富士胶卷的包装是绿色的,商标则选用它的补色——红色,以取得强烈的对比效果。柯达胶卷的包装是黄色的,其标志选用对比鲜艳的红色。
色彩的功能
现由于每天都能接触到大量标志。这就要求标志要同信号一样,具有高度的识辨性,使公众在众多标志中能够把注意力集中在某一标志中,在最短的时间里对某一标志留下深刻印象。
色彩对于人类而言有着不同的视觉和心理效应。科学研究表明,色彩的反射能够作用于人的脑电波,因而产生不同的心理反应。因此,在标志设计中采用标准色,不但能够起到吸引消费者的注意力的作用而且还可以增强公众的记忆力,从而使消费者对该标志留下深刻的个性印象,并进一步熟悉记忆,引发联想,产生感情定势,建立消费信心。
每种色彩都有自己的性格。不仅如此,色彩还有味道、有温度、有软硬、有形状、有轻重、有大小、有胖瘦,还有季节、年龄、职业、地区等象征意义,这就是色彩的功能。
色彩的差异
(1)年龄查
每个人都有过随着年龄的不同而在颜色的喜好上产生变化的经验。看玩具的颜色就知道,幼年的时候喜欢蓝、红、绿、黄等原色,但成人以后对颜色的喜好就会发生变化。
(2)地域差
同时对颜色的感受方式也有地区差异。色彩因不同的民族文化、宗教礼仪及风俗习惯等的影响,其代表的意义和联想也不尽相同。比其代表的意义和联想也不尽相同。比如说中国人偏爱好红色,因为它代表吉祥,往往成为婚礼和庆典的专用色彩;而西方人则把白色看做纯洁的象征,婚礼时要披白色的婚纱,这与中国的传统习俗是不同的。在西方宗教世界里,紫色是一种象征尊贵的颜色,天主教身穿的教袍便采用了紫色;但在回教国家内,紫色是一种邪恶的颜色,不能随便使用。所以,我们必须关注色彩的象征性,应注意到爱好的地区差异性,勿只顾自己喜好而胡乱发挥。
标志色彩的选择
色彩能使人产生联想和感情,在标志设计中,利用色彩感情规律,可以更好地表达标志的视觉效果,唤起人们的情感,引起人们对企业及商品的兴趣,最终影响人们的选择。
运用色调的兴奋感,引起人们观看的兴趣。红、橙、黄等暖色调及对比强烈的色彩,对人的视觉冲击力强,给人以兴奋感,能够把人的注意力吸引到广告画上来,使人对广告产生兴趣。蓝、绿、等冷色以及明度低、对比度差的色彩,虽不能再一瞬间强烈地冲击视觉,但却给人以冷静、稳定的感觉,适宜表现高科技产品。
运用色调的明快活泼感,产生优美愉悦的效果。一般说来,暖色、纯色、明色以及对比度强的色彩,使人感到清爽、活泼、愉快,利用色彩的这一特点设计标志,能够使人心情愉快地接受企业及商品的精神理念。
运用色调的档次感,体现企业及企业本身商品的不同品味。色彩也有档次感,有气派的、华贵的色调总是用于高档的产品,那些朴实大方的色调总是与实用品相联系。如一些高档名牌企业的标志,一些高档名牌商品的标志。
运用色调的冷暖感,表现不同商品的特点。在广告、标志色彩中,常常运用暖色调来表现食品,因为食品的颜色大多以红、橙、黄等暖色调为主。儿童用品给人的感觉是热情、活泼、充满朝气,因而反映儿童的标志多用暖色调,例如麦当劳的标志。而空调、冰箱冷饮的广告大都用白色、蓝色等冷色调,使人感到凉快、清爽!
标志图形的色彩配置着重应考虑到各种色相明度、纯度之间的关系,研究人们对不同颜色的感受和爱好。标志色彩的具体要求是用色单纯,最好用一种色彩来统一图形,否则会给人一种零乱、难识的感觉,使标志起不到应有的作用。
色彩联想
积极的、健康的、温暖的,如红色。
和谐的、温情的、任性的,如橙色。
明快的、希望的、轻薄的,如黄色。
成长的、和平的、清新的,如绿色。
诚信的、理智的、消极的,如蓝色。
高贵的、细腻的、神秘的,如紫色。
厚重的、古典的、恐怖的,如黑色。
洁净的、神圣的、苍白的,如白色。
平凡的、谦和的、中性的,如灰色。
色彩情感的气氛联想
色彩通过人们自身的经验,产生心理联想,使色彩的情感表现大大增强。在标志设计中,巧妙地运用色彩的情感联想,充分发挥色彩的作用,能唤起人们的情感,引起人们的注意和兴趣。例如:

红色标志举例:
红色 —— 热烈、辉煌、兴奋、热情、青春、喜庆、活跃、吉祥、危险、愤怒、爱、性欲、权力、强力、可靠、食品的感觉、最强有力的色彩, 能引起肌肉的兴奋、热烈、冲动。
红色具有较强的视觉效果,易引起人的注意,所以常用来作为警示用色。红色也容易使人联想到太阳和血,使人兴奋、紧张并且有热情、喜庆、吉祥的色彩,另外长时间观看还容易造成视觉疲劳。
由于红色容易引起注意,所以在各种媒体中也被广泛的利用,除了具有较佳的明视效果之外,更被用来传达有活力,积极,热诚,温暖,前进等涵义的企业形象与精神,另外红色也常用来作为警告,危险,禁止,防火等标示用色,人们在一些场合或物品上,看到红色标示时,常不必仔细看内容,及能了解警告危险之意,在工业安全用色中,红色即是警告,危险,禁止,防火的指定色。
 橙色标志举例:
橙色标志举例:
橙色 —— 华丽、健康、温暖、快乐、明亮、兴奋、甜美、温馨、成熟、开放、阳光、舒适、放松、家庭、日常、活泼、活动、快乐、灯光、柑橘、秋叶、较温和,是一种很活泼、辉煌的色彩富足的、快乐的色彩。
橙色明度和纯度都比较高,是一种激进的色彩,常在工业安全领域中起警示作用。橙色用于服装服饰的配色上具有华丽、快乐、兴奋之感。由于橙色非常亮丽活泼具有香甜的口感,所以也常用于食品和饮品的包装上。
橙色明视度高,在工业安全用色中,橙色即是警戒色,如火车头,登山服装,背包,救生衣等,由於橙色非常明亮刺眼,有时会使人有负面低俗的意象,这种状况尤其容易发生在服饰的运用上,所以在运用橙色时,要注意选择搭配的色彩和表现方式,才能把橙色明亮活泼具有口感的特性发挥出来。
 黄色标志举例:
黄色标志举例:

黄色 —— 富丽、崇高、尊贵、光明、快乐、香甜、希望、自然、轻松、幽默、开朗、热闹、开放式、快乐、容易适应、亮度最高, 尤其灿烂、辉煌象征着智慧之光, 象征着权力、骄傲经不起白色的冲淡.当用黑、紫、深蓝反衬时,能加强。淡粉色能使之变柔和。它给人温暖、轻快之感。人们用来表现光明、希望、轻快、注意等信息。
明度较高,给人的感觉温暖、灿烂,在各种色彩中最为娇气。黄色具有明朗、愉快、高贵、富有等色彩,柠檬黄的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色明视度高,在工业安全用色中,橙色即是警告危险色,常用来警告危险或提醒注意,如交通号志上的黄灯,工程用的大型机器,学生用雨衣,雨鞋等,都使用黄色。
 绿色标志举例:
绿色标志举例:

绿色 —— 春天、健美、安全、成长、新鲜、和平、新生、安宁、自然、运气、复兴、新起点(树苗、庄稼)氧气、钱财、繁荣、康复、工作、多产、成功、健康、协调、野性、自然、大地、平和安详、朴实、田园、简朴、结实、具中性特点。和平色, 偏向自然美、宁静、生机勃勃,宽容色彩。可衬托多种颜色而达到和谐。它给人清新、平和之感。人们用来表现生长、生命、安全等信息。
绿色介于冷暖两种色彩之间,具有和平、健康、青春、安全的感觉。绿色包含黄色和蓝色两种万分,在绿色中,将黄色的扩张蓝色的收缩感受相中和平,将黄色的温暖与蓝色的寒冷相抵消。使得绿色的性格趋于宁静、安稳。还有一点和红色正好相反,就是绿色可以缓解眼睛的疲劳。
在商业设计中,绿色所传达的清爽,理想,希望,生长的意象,符合了服务业,卫生保健业的诉求,在工厂中为了避免操作时眼睛疲劳,许多工作的机械也是采用绿色,一般的医疗机构场所,也常采用绿色来作空间色彩规划即标示医疗用品。
 蓝色标志举例:
蓝色标志举例:

蓝色 —— 安详、理智、开阔、冷静、幽静、凉爽、远大、深沉、清洁、冷淡、反省、智慧、孤独、太空、真理、美丽、慎思、冰冷、男性、紧绷、合理、无浪费、精密、细密、坚实、认真永恒、博大、遥远感。人冷静、宽广之感。用在名片设计中表现未来、高科技、思维等信息。名片中较常用。
蓝色给人感觉平静、理智、准确,大多用于企业或商品的标准色中。蓝色还具有深远、广博、永恒、清爽的特性,一般容易联想到天空和海洋。另外蓝色也代表忧郁、浪漫。蓝色的稳定性特强,如果加入其他少量的颜色,也不会对蓝色的性格构成明显的影响。
由于蓝色沉稳的特性,具有理智,准确的意象,在商业设计中,强调科技,效率的商品或企业形象,大多选用蓝色当标准色,企业色,如电脑,汽车,影印机,摄影器材等等,另外蓝色也代表忧郁,这是受了西方文化的影响,这个意象也运用在文学作品或感性诉求的商业设计中。
 紫色标志举例:
紫色标志举例:

紫色 —— 高贵、优越、优雅、神秘、细腻、美妙、吉祥、浪漫、幻想、非正常、女性、高级、有深度、成熟、庄严、神圣、贵族色彩,淡紫则是一种优美的活泼色。它给人幽雅、高贵之感。人们用来表现悠久、深奥、理智、高贵、冷漠等信息。名片中应用不多,多用在表现女性方面。
紫色明度较低,给人一种沉闷、神秘的感觉,也具有优雅、高贵和浪漫、情感的色彩意象。紫色的透明度和饱和度细微变化就会产生不同的色彩感觉。
由于具有强烈的女性化性格,在商业设计用色中,紫色也受到相当的限制,除了和女性有关的商品或企业形象之外,其他类的设计不常采用为主色。
是色彩中最被动的颜色,受有彩色影响极大,靠邻近的色彩获得自己的生命,近冷则暖, 近暖则冷。最有平静感(中性),是视觉中最安静的色彩,有很强的调和对比的作用。
在商业设计中,灰色具有柔和,高雅的意象,而且属於中间性格,男女皆能接受,所以灰色也是永远流行的主要颜色,在许多的高科技产品,尤其是和金属材料有关的,几乎都采用灰色来传达高级,科技的形象,使用灰色时,大多利用不同的层次变化组合或他配其他色彩,才不会过於 素,沉闷,而有呆板,僵硬的感觉。
是彩中最被动的颜色.受有彩色影响极大, 靠邻近的色彩获得自己的生命。近冷则暖,近暖则冷。最有平静感(中性),是视觉中最安静的色彩。有很强的调和对比的作用。在名片设计辅助色彩中经常会用到。
白色 —— 明亮、高雅、神圣、纯洁、坚贞、安静、纯洁、干净、振作、舒畅、整洁、没有浪费、合理、知性、开放、清淡、朴素。虚无,有无尽的可能性。
白色具有简朴、严峻、纯洁、神圣不可侵犯的感觉。白色可以和其他任何颜色搭配,但如果在白色中加入其它任何色,都会影响其纯洁性。
在商业设计中,白色具有高级,科技的意象,通常需和其他色彩搭配使用,纯白色会带给别人寒冷,严峻的感觉,所以在使用白色时,都会掺一些其他的色彩,如象牙白,米白,乳白,苹果白,在生活用品,服饰用色上,白色是永远流行的主要色,可以和任何颜色作搭配。
黑色 —— 严肃、庄重、坚定、深思、刚毅、神秘、妖异、幻想、戏剧、正式、豪华、高格调、高级、强力、男性、孤独、闭关。空、无、永恒的沉默。
黑色具有严肃、神秘、觉着、刚毅的感觉。和白色一样也适合和许多勾住搭配,在不同环境下给人的感觉不同。
在商业设计中,黑色具有高贵,稳重,科技的意象,许多科技产品的用色,如电视,跑车,摄影机,音响,仪器的色彩,大多采用黑色,在其他方面,黑色的庄严的意象,也常用在一些特殊场合的空间设计,生活用品和服饰设计大多利用黑色来塑造高贵的形象,也是一种永远流行的主要颜色,适合和许多色彩作搭配。

褐色 —— 地球、树木、可靠性、温暖;
棕褐色一般用来表现原始材料的质感,如土地、木材等,有时也用来表达某些饮品原料色泽,如咖啡、茶类等。
在商业设计上,褐色通常用来表现原始材料的质感,如麻,木材,竹片,软木等,或用来传达某些引品原料的色泽即味感,如咖啡,茶,麦类等,或强调格调古典优雅的企业或商品形象。
蓝绿色 —— 得意、慷慨、财富、豪爽。
洋红色 —— 女性、优雅、华美、华丽、甜美、娇艳、城市、高档、春、清爽、高雅、洗练。红色 —— 热烈、辉煌、兴奋、热情、青春、喜庆、活跃、吉祥、危险、愤怒、爱、性欲、权力、强力、可靠、食品的感觉、最强有力的色彩, 能引起肌肉的兴奋、热烈、冲动。
2)多色彩标志的配色
这类标志本身超多三种色彩了,而且色相不同,那就需要考虑色调问题了,这里的色调会延展出品牌后面的整体色彩印象。但是有的时候,标志色彩复杂,品牌形象的应用反而需要简洁的色彩搭配来衬托。
这类标志的配色就像是我们前面的调子示意图“高短调”……“低短调”一样,标志图形简单,所以很多色彩书的色块色值例子,就直接可以拿来使用了,比配一副画面来的容易的多。而且色彩书里都给出了色彩感觉印象词语,你想配出“孩子气”就翻到孩子气的那页,使用里面的色值就行了。 再注意下,色调的色彩面积问题以及主角色与配角色的安排。
如果你还想做渐变,最好是看其他的标志渐变的例子,在软件里分析它的渐变怎么设置的,矢量的标志,光感效果都是通过色彩渐变,加高光色块得到的,简单的看标志就能分析出来,如果很复杂的,就要看下这类效果的教程。也可以去下载一些色彩很酷的标志的矢量源文件,看几个同类型的标志,自己也就掌握了,很多网站都有标志源文件下载。
我们这节只讲标志色彩,很多标志的质感----比如光的质感,比如塑料的质感,很多都是通过比较复杂的色彩实现的,这种复杂的色彩效果,用于标志的质感塑造,我们放到下一篇文章研究。
五彩色彩表现效果举例
这类标志的难点就是 如果你不懂得调整色彩的明度,饱和度,那么要你配一个七彩的标志,可能做出来很不协调,上图中的多色,搭配在一起,之所以,协调,是因为,其选择色彩时,将色彩的明度饱和度都调整在一定的范围内了,你可以用吸管吸下,看看色彩值,要看 L a b 值(L a b 也是一个色彩模式,大家去百度下,正规的色彩配色都是参考Lab值,由于文章内难已讲明白,就不涉及了),不要看CMYK,和RGB, L值是明度值,不论什么色相,L值一致,就是明度(亮度)一致。所以,我们想调出一个很舒服,明度一直的七彩应该将其L值统一。一般L值(明度)高了,色彩的饱和度都会降低,这和屏幕表现色彩的原理有关。
注意下,色相本身有明度差异,比如,黄色在很暗的时候就看不到了,也没有很亮的蓝紫色,蓝紫色亮到一定程度就是青色了,所以,我们调不出一个明度都很高的七彩,也调不出一个明度很暗的七彩。大家看上图中中间的标志,这一排排点,色相的饱和度是一样的,但是色相本身的明度使 标志的点 看起来有远近之分,这就是色相本身的明度差异造成的,这个标志利用了这个特性,选择饱和度一致的不同色相来处理标志的远近和流动感。
颜色渐变表现效果标志举例

一种颜色的明度变化,或者不同颜色之间的过度变化。在软件里就是一个线性渐变与射线渐变的问题,这类标志,直接拖到软件,尝试几次就出来了,有的高光和阴影都是色块。如上图的左边两个标志,高光阴影都是白色和黑色的块,加了半透明效果。还有些标志是位图的,那些很复杂的标志,不容易做成矢量,而且使用时不会很大的,都可以用位图来做。这种位图标志就能表现复杂的质感效果,下篇文章会讲到。不过单是矢量软件的表现效果就很惊人了,能用矢量的还是尽量用矢量,不会的效果就找软件书籍里的例子。
好了,色彩的练习,要训练也主要就是模仿,和印刷色值与专色值的取色问题,我建议大家看完文章就去收集标志,按单色,和多色,及渐变色来分类,然后从那些颜色复杂的标志中选几个好的例子照着模仿下。我会在后面的训练时间里,总结一些常见的标志配色方法,发到微群里,也希望大家都去找自己感兴趣的标志模仿下,研究设计方法,也发到群里分享下,一人一个,基本上就成套了,这样大家就有一整套的标志配色技巧了。
|