设计师如何看懂标志
很多标志设计学员说看不懂标志,我之前写过三篇简单的博文,来帮助设计师自我检查标志设计能力,如果要说自己能独立完成标志设计,我们可以从这三个方面来检验自己:《如何“看懂”标志》、《如何“会做”标志》,《如何“推销”标志》。先前的博文里只有几张图,很多人不知道如何使用,既然不少人问起,这里详细说明下。
从一个设计师的角度来说,看懂标志包括了,两个方面,1)如何看懂 2)如何鉴赏。
一、“看懂”标志
看是要求设计师能看懂标志的行业特征,符号寓意,及图形设计手法,这需要设计师掌握标志在设计上的分类、标志的传达原理以及标志设计的思维方法。
如下图所示,我把设计手法归纳到了表格里。拿到一个标志,能按照顺序从左到右的对号入座,就说明你看懂了这个标志的设计手法。
1)看懂标志的图形设计手法

从左边第一列,我们先区别自己所看的标志是那种类型的标志,从标志设计要处理的视觉符号类别上来分,就两类,图形字体标志,和 字体标。
一般的标志设计不会只有标志图形,不加标志标准字的,即使在后期的推广中,省去了标志标准字,(如耐克,广告只出现一个图形不出现字体,这都是因为品牌本身已经广为人知,多年的巨额的广告费的投入,已经让人们将这个图形与“耐克”这个名称挂接起来,看到图形就知道是耐克)。
新建品牌,不会只呈现一个图形,一定会加上标志标准字一起呈现,相对这一点,字体标志就有优势些,因为其字体本身就是标志(或者图形和字体不能分开),这在传达上比图形标志有优势。因为字体标志能在消费者的脑海中占据一个概念位置,同时占据一个声音位置,这都能更好的帮助消费者记忆。对品牌的推广有很大好处。
图形字体标志的“看懂”

先说怎么看懂 图形字体标志,标志的标准字当然就不会太难看懂,因为加图形的标志,一般字体就不会太花哨,否则放在一起展示会抢了图形。
图形符号的分类

这里需要先说明下,我是如何分类图形符号的,标志里使用的图形符号只有三类,具象图形符号,抽象图形符号,文字图形符号(文字也是图形符号,因为我们把它当做图形来处理)。我按照符号的理解方式,将文字图形符号归在了具象图形符号里,具象图形符号就是我们能一眼就能看出是什么的图形,能叫得出名字的图形。文字符号也是能一下字读的出的,所以也归在具象图形符号里。
我们能够用于标志设计的符号,无论汉字还是图形图像,我们都称之为视觉符号,对于标志视觉符号的分类,有利于我们选用正确的符号,来正确的传达信息。
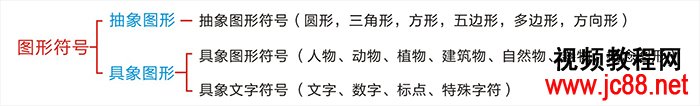
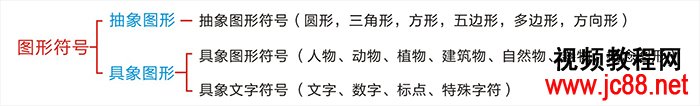
常用的标志符号可以大致的分为两大类:
1.图形符号 ---- |抽象图形符号(圆形,三角形,方形,五边形,多边形,方向形)
|具象图形符号(人物、动物、植物、建筑物、自然物、器物,概念图形)
2.文字符号 ----(文字、数字、标点、特殊字符)

关于具象图形符号与抽象图形符号的区别,在于我们是用左脑理解还是用右脑感受符号的信息。
比如:对于一个具象符号,苹果我们看到后,就理解是“苹果”,这是左脑理解。但是对于抽象符号,如一个形态或一堆的色彩,我们要理解符号后面的意义,就得用右脑去感受了,比如,看到NIKE的标志,我们无法一下子理解这图形的要表达的信息,那么我们只能感受到图形的动感,然后我们理解NIKE的迅速,运动的激情等等意义。这就是抽象与具象符号的信息理解区别,没有绝对的抽象与具象,都要相对于观看者,当我们面对一个新鲜的视觉符号时,我们叫不出是什么东西,一般都会先用去感受。如下图:
其中文字符号,我归类于具象符号,因为其识别意义的方式,和具象符号相同,都是用左脑理解。
所以最后的标志分类成:
为了信息传达的简洁,一个标志不会使用太多具象图形符号,如果超过三个,基本上就可以归属两个类别,这样方便人们快速理解标信息,比如有些动物园的标志,虽然有很多图形,但可能都是动物类具象图形。
图形同构(信息的视觉编码)----针对两个具象图形符号

如果使用两个以上的具象图形,那么就需要用到同构手法,比如上图中,我们能看出有两个图形符号一个眼睛和一个对话框。它们之间就需要用到同构手法,这里的同构手法是透叠。图形的同构不单单只为为了视觉,更是信息的同构,在传播学里叫做信息的编码。上图中的图形使用透叠的手法将对话框和眼睛组合到一起,那么我们解读出的意思也就是随着图形同构的关系解读出来的。眼睛代表着视觉,对话框代表着表达,两个对话框交错,意味着交流。结合眼睛图形,其整体的意义解读就是“视觉交流,视觉沟通”,这个标志基本上就可以猜测出是什么行业了。

同样,我们再举两个例子,这里面能找出一个文字图形符号“M”,另三个都是一类的,刀叉勺,一看就指代了餐厅行业或餐具行业,M肯定是这个品牌的首字母,指代了这个品牌,它们之间的同构手法是异影,这种手法往往被用来表达揭示的信息,这里,我们可以理解出来,“M”(这个品牌) 其实是做餐饮的。这就是标志要传达信息,说明这个品牌是做什么的。

标志设计常用同构手法,我总结了十二类,方便自己把握。 并置、重叠、透叠、嫁接融合、异影、共生正负、置 换、适形填充、仿形、 隐形、延异叙事、悖论矛盾 具体参见我的博客里的详细解读及举例。
我们将这类具象图形的标志 里使用的具象图形,分为两类,一类代表品牌,例如上例中的 M 或 S ,另一类代表行业内涵,说明是做什么的,或者做的怎么样。 这就是标志要传达的信息,
“我 是什么(叫什么)”
“我 是做什么的”
“我 做的怎么样”
标志中所使用的图形都是代表这些信息的图形符号。当我们使用的是两个以上的具象符号时,就需要用到图形的同构。更多设计分析相见我的博客。
表现风格----针对一个具象图形符号的标志
如果我们只使用一个具象图形呢?
那我们的标志图形就要通过不同风格的处理手法来传达信息的,如下图:

我们只能在这个标志图形中找到一个(类)图形符号,那么我们顶多能通过符号猜测,这可能是个酒吧标志,那么“这个酒吧怎么样”的信息就要通过表现手法来传达了,我们看到杯子是用线化效果表现的,这个线化效果就是设计师对这个酒吧的感觉,他觉得这个酒吧,轻松愉快,很多选择,就采用了轻松的线条,多彩的色块来描绘这几个杯子,让观众通过感受,理解标志信息。
表现风格有很多种,你有一种感觉就会有一种图形上的表现风格,可谓无穷无尽,但是我们也可以将其归类,无论什么感觉,最后设计师要处理的无外乎,1、二维平面化效果 (点化效果、线化效果、面化效果) 2、色彩的表现 3、质感的表现 4、体积与空间的表现 5、 时间和运动的表现 6、视幻错觉的表现
这些基本要处理的东西,千万种感觉都是通过处理这些方面得到的。所以我们只要记住这些表现的常用的表现能力即可,比如,我们了解点化效果经常用来,或者能够用来表现什么感觉,那我们就对其有的把握,下次想要表达一种感觉时,可能自然就联想到可以用点化效果来表现,那么打开你收集的点化效果的标志,找出相似感觉的标志案例,剩下的简单了。再举几个例子:

质感有很多种,当我们将其分类就好把握些,每种质感,练上一两个标志就基本掌握了质感的表现。具体的参加博客文文章,这里不赘述。

很多人不知道表现时间感和运动感有多少种方法,使用最多的是运动瞬间的定格表现,比如彪马的标志,一只跃起的豹子,但是还有很多方法可以使用,具体的参见博客文章。
并不是只有“一种具象图形符号的标志”才考虑表现风格,只是这样类型的标志最看重表现风格,其实每个标志到最后都会考虑表现风格的问题,我们往往都是先确定图形的同构手法,才考虑使用什么样的表现手法,不要片面理解。
张力形式感与象征----针对抽象图形符号的标志
下面说说,抽象图形标志的“看懂”
图形可以纯粹的表现感觉,还可以用一种抽象图形的结构,或者是色彩来象征某种事物。
这种标志表现的方法,就需要使用抽象图形来表达。
抽象图形(一般为几何形态与我们无法具体读出概念的非几何形态)通过形态感觉,色彩感觉,质感感觉来表述一种抽象感觉,或形式结构、色彩象征等等。
因为当一个图形我们能够看出它是什么事物时,我们会先解读它的意义,而如果我们不能一下识别出它是什么,那么我们就会去感受图形的形式带给我们的感觉。比如,你看到一个发射感强烈的图像,你不知道它描绘的是什么事物,但是发射这种形式传达出的强烈的形式感,会带给你视觉上的刺激。
我们平时看到的抽象图形的标志,感觉他们即像这个事物,又像那个事物,好像都说的通,那么设计师为何要这这样处理呢?正是为了揭示出图形的形式感,放大其蕴含的形式感觉,而忽视其具象意义,从而刺激受众心理的感受,传达出一种感觉,这是一种形式归纳概括的抽象,和我们从万物形状中总结出来的正方形,圆形,三角形等,都是形式抽象。
形式就是力的组合方式,我们对于力的组合方式的把握都来自于感觉,形式直接刺激作用于我们的视觉力,视觉力与我们的脑电波发生共鸣,产生心理感受,这才是形式之所以产生感觉的原因。
有形式抽象便有概念抽象,比如我们从苹果,梨,香蕉等抽象出“水果”这个概念,水果这个概念包含了你吃过的水果的共同点,比如甜的,多汁的,有皮有肉还可能有籽,然后我们利用这个抽象出的概念来判定下一种我们没有见过的水果,假如你没见过,火龙果,但是你会在品尝的时候,利用原先你对于水果的认知把握,来判定这种东西属不属于水果。
这就是抽象,抽象是我们把握事物和学习新事物的方法,之所以有形式抽象和概念抽象,是因为我们人类在把握事物的时候,只接收两种信息,一个是力的形式,一个是力的概念,力的形式刺激我们的感受,当这种力的组合形成一种固定的可以叫的出名称的事物(比如正方形)就形成了力的概念,概念比形式更容易表达事物,只要我们都有一种认识库,(你我都知道什么是正方形)我们便可以利用概念来相互交流,这比用力的形式来交流方便的多。
所以,任何一个事物对于我们而言,都会先有形式感受,在你不知道这是什么的情况下,你会描述它给你的一种感觉,如酷的,冷的,活跃的,浪漫的(力的形式),你也会说,它就像什么,如就像一种水果,一种车子,一种植物(这是在利用抽象接受新事物),概念意义是后来我们给予定义的,是我们把握事物的方式。
形式感觉储存在右脑,概念储存在左脑。惯用左脑的人,容易记忆概念,惯用右脑人,容易记忆感觉。
关于人的认知与感受是如何形成的,具体内容参见我的设计意识的博文:《认识规律及目的、完型匹配,力的共鸣》点击即可链接
以上是说明抽象图形来源与定义,我们用抽象图形来设计标志传达信息时,主要是通过两种方式
1)利用抽象图形来表现抽象感觉
2)利用抽象图形或色彩的象征意义,如用环环相扣来表达团结,用发散结构表达无限能量,用蓝色象征智慧科技,用红色象征热情喜庆等等。
针对抽象图形标志,设计师要把握关键:
仔细把握每种力的形式感。
形式美感,对于每个学艺术设计的人来说都了解,形式美主要就是对称均衡了,韵律比列啊,协调统一啊,等等,学校中训练的主要就是形式美感的把握,只要在设计时谈到形式美感问题,我们都会用这个“形式”来说明问题,往往我们会把“形式”和“形态”弄混淆,以为我们说的形式就是形状形态,这里我们需要重新强调一下,形式是张力的组合方式,视觉张力并非只有形状,我们看到的色彩,质感,都会给我们一定的张力刺激,比如对比反差很大的色彩,其张力远远大于临近色的张力。
所以形式包括了形状,色彩,质感等多个方面的形式,在视觉上的东西都具有形式,只是其内部蕴含的张力强弱的不同而已。
我们所谓形式美感法则,只不过是最受人们喜欢的几种形式(张力组合方式)而已,对称均衡,对比等之所以被当做形式美法则,只不过是因为人的普遍心理适合这种张力的组合方式。我们设计师应该客观的对待这种形式法则,因为我们要向特殊的人群传达信息,要考虑传达时的环境,人的心境,比如有的形式虽然很狂乱,不符合我们说的均衡的形式法则,但是它却适合你要传达的信息,也适合这类消费人群的心理,那么这种情况下狂乱就是好的形式表现。
没有绝对好和绝对不好的形式,只有适合不适合的形式,是否符合要传达信息的感觉,美感来自于每类人或每个人的满足,如果客户和消费者渴望安静,那么形式就是安静的。
形式张力是对比出来的,对比大的张力也大(比如狂乱的感觉),对比小的张力也小(比如温馨的感觉)。
横向来看,张力小到张力大,有很多阶层,每个阶层都会引起人们不同的心理反应,我们也叫做情绪反应,因为情绪反应是感觉形成的初步,你想通过平面视觉效果让消费者产生什么感觉,那么你必须知道,画面中的形式张力,能否刺激出相应的情绪反应。
我们把这个叫做调子,调子就分成了形态,色彩,质感的调子,比如高调是明亮的,中调是灰度的,低调是暗淡的,长调,中调,短调是形容对比程度,也就是张力的大小,这样我们可以得到很多种组合,高短调,高中调,高长调,中短调,中中调,中长调,低短调,低中调,低长调,等等。
每种调子都会刺激一种心理张力,然后通过形色质的不同来对应你想表现的任何一种感觉。形式张力的把握就是调子的把握,调子就是对比程度,所以形式感的把握说到底就是一种调子(度)的把握。设计师就是要这样把握形式美感。
标志设计中的形式一样是调子的问题,只不过更突出,更极致,经典的张力的组合方式反应在图形上就是图形的结构,主要有对称,发散,渐变,特异,还有一些结构,但都是这些基础结构的组合,不需要一一介绍,如下图:

对称 发散 渐变 特异 都是力的组合结构,在形式上有它们的特定的心理刺激,我们也会用它们来做象征表述,在推销标志时,设计师喜欢将这些抽象的结构做设计说明,如这个发散象征了品牌的什么,这个特异的亮点象征了什么等等。(参见我博客的图形形式感介绍)
针对用形式结构或色彩象征的标志,需要我们对一些基本的结构与色彩象征熟练把握。这些在最基本的色彩描述类文章里都能找到。这里不做赘述,后面在符号寓意时还会具体讲解符号的象征。
---------------------------------------------------------------------------------------------------------------------
字体标志的“看懂”

字体标基本就是将字体符号作为图形符号来设计调整,我们把文字符号归到具象图形符号里,因为其处理手法就是具象图形的处理手法,所以,我直接举例,不需要赘述。如下图:


以上是如何看懂标志的设计手法,但是只是设计手法,并不能帮我们完全看懂这个标志的信息,比如有的标志虽然看懂了图形,但是却不知道这个图形代表什么行业,动物的图形不会都是动物园的标志。面包店的标志里不一定全是面包图形符号。这就需要我们了解标志中的符号语义关系。
2)看懂标志的符号语义关系
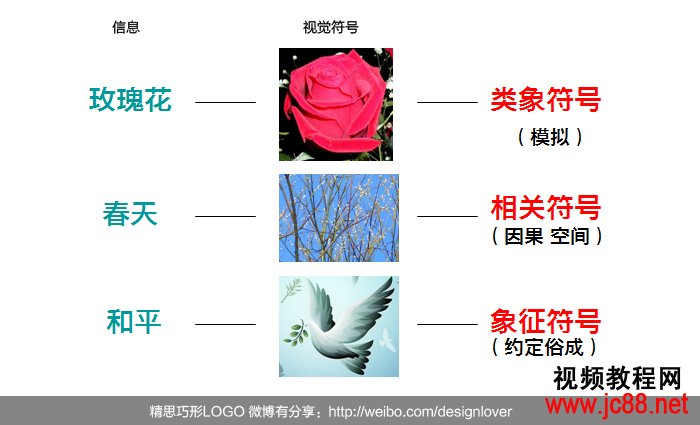
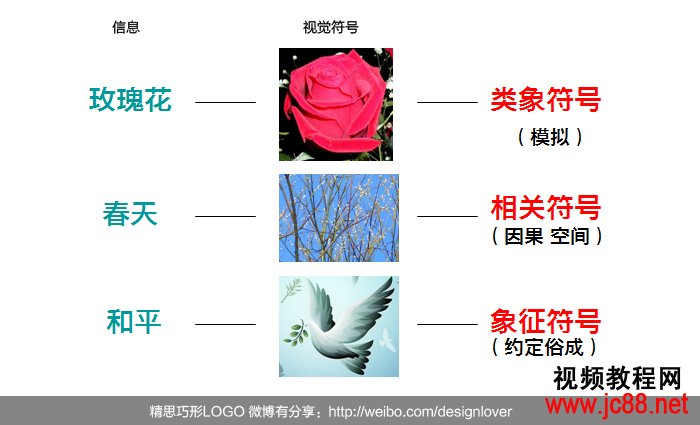
所谓符号语义,是指图形符号与其代表意义之间的关系,如下图:

我们需要分析符号语义关系,主要分成三种类型,如上图,
符号相似关系
玫瑰花这个概念与玫瑰花的图片之间的关系,就是类象,所以玫瑰花照片可以说是“玫瑰花”这个信息概念的类型符号,他们之间的关系是类象模拟关系。比如我们的照片,画像,都模拟我们本人,就是我们的类型符号。
符号相关关系
当信息概念与符号有时间空间或者因果关系时,这两者就是相关指示符号。我们看到发芽的树枝,就能得知春天来了,那发芽的树枝就是“春天”这个信息概念的相关符号。
符号象征关系
还有一些没有直接关系的符号,是约定俗成的符号关系,比如,鸽子象征和平,红色在中国象征喜庆等,这些都是由历史事件,及多年的历史习惯造成的,这类符号在标志设计运用的也最多,因为很多概念不好找到前面两种符号,就只好用象征符号来传达,特别是中国一些标志设计师,特别喜欢使用象征符号,这和我们的符号使用习惯也有很大关系。而国外一些标志,在做企业或品牌标志时则相对较少使用象征符号,所以这种符号习惯也造成中外标志的视觉差异。
符号的使用习惯就是每个国家的文化交流风俗,有的标志设计师很喜欢国外的标志,或者学设计时,就时从模仿国外的标志设计手法开始,所以很多作品都是采用英文首字母缩写作为设计切入点,因为拉丁字母的结构简洁,容易识别和处理。但是笔者认为多数的中国企业即使是面对国内消费者时依然采用拉丁字母标志,并不是好现象,这种国外品牌化的设计手法,忽视了中国固有的文化精髓,国际化利于沟通,但并不利于本国文化的传承和发展。在这点上,每个设计师不能只考虑模仿约定俗成的设计模式,当我们的设计能力到一定水平后,推广自我的东西,就变成一种责任。视觉设计这个最为大众化的传达媒介,改变的不是一两个人的风俗习惯。这点需要设计师深思。
回到符号关系上,每个符号又都具备三种关系,比如,玫瑰花的照片是“玫瑰花”的类象符号,又是“爱情”的象征符号。同时又可以是“求婚”的相关符号。
每个信息概念也可以有多种不同的符号类型。比如“爱情”可以使用玫瑰花象征,也可以用婚戒,或者丘比特,双心来象征。
这是我们符号发撒思维的基础,也是标志设计创意的前提。标志设计图形上的创意,主要来自符号多少的联想,和符号关系的把握,了解了符号的关系,能有助于设计师更快的发散思维寻找符号,也能帮助设计师,理解如何选择合适的符号。
符号的语义关系告诉我们,如果要更好的理解标志里的图形符号代表什么,不能只从一个类象关系入手,还有其他的关系可供思考。
作为设计师,我们平时要收集记忆大量符号的语义,尤其是象征语义。这样在阅读和设计标志时,才能更快更准确的联想。
如果你看不懂某个标志的图形符号,理解不出具体的意义,也没关系,因为不同的文化,符号意义不同,如果你不是某个国家或地区的人,很难理解他们的符号寓意,无从解读是合理想象,但是你一定能理解他们的设计思路,因为就这么几种。
3)看懂标志的行业类别
每个行业都有常用的图形,比如航空大部分离不开翅膀,中国银行类标志大部分都是方孔钱。这就说明,每个行业都有自己常用的符号。我们需要收集各个行业标志,放在一起就能挑出常用的符号集,那么下次看到这种图形符号,就自然会往某个行业联想,自然就知道八九不离十是什么行业了。还有就是很多行业的图形处理风格,也能说明他们的行业属性,比如,电子科技类标志,喜欢数字化的像素化的点化效果,喜欢蓝色,黑白色,等等,这些都是,行业习惯,一个设计师看的多了,自然就有了感觉了。
人类的需求类别分为:吃、穿、住、用、行、娱乐、沟通、艺术精神需求等等,我们的企业品牌行业,也无外乎这些,把握住这些基本的行业分类, 收集了解大量的行业性质和特点。你自然能看懂标志。
作为一个设计师,要经常的有目的整理和关注这些行业标志,这样面对客户时,才不会措手不及。
|