今天我们开始学习《十天学会web标准(div+css)》超链接伪类,包含以下内容和知识点:
-
链接的四种样式
-
将链接转换为块状
-
用css制作按钮
-
首字下沉
一、超链接的四种样式
本来计划这节课放到第九章中讲解,但下边的章节都涉及到了,所以提前来学习一下,上节课讲解的内容比较多,这节课就少讲些,只要理解了伪类,就轻松多了。
超链接可以说是网页发展史上一个伟大的发明,它使得许多页面相互链接从而构成一个网站。说到超链接,它涉及到一个新的概念:伪类,我们先看下超链接的四种样式:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
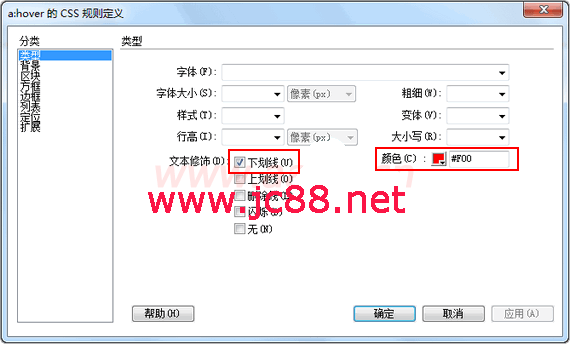
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
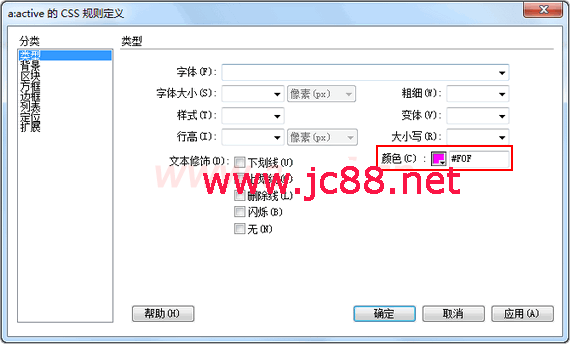
a:active {color: #0000FF} /* 选定的链接 */
以上分别定义了超链接未访问时的链接样式,已访问的链接样式,鼠标移上时链接样式和选定的链接样式。之所以称之为伪类,也就是说它不是一个真实的类,正常的类是以点开始,后边跟一个名称,而它是以a开始后边跟个冒号,再跟个状态限定字符;比如第三个a:hover的样式,只有当鼠标移动到该链接上时它才生效,而a:visited只对已访问过的链接生效。伪类使得用户体验大大提高,比如我们可以设置鼠标移上时改变颜色或下划线等属性来告知用户这个是可以点击的,设置已访问过的链接的颜色变灰暗或加删除线告知用户这个链接的内容已访问过了。
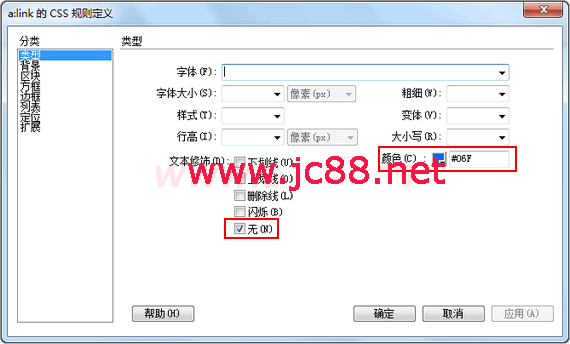
下面来做一个默认状态下是蓝色,鼠标放上是红色加下划线,选定(按下)时为紫色,已访问过为灰色加删除线的实例来讲解一下。首先插入两个带超链接的内容:
<p><a href="#">这里是链接</a></p>
<p><a href="10.html">这里也是链接</a></p>

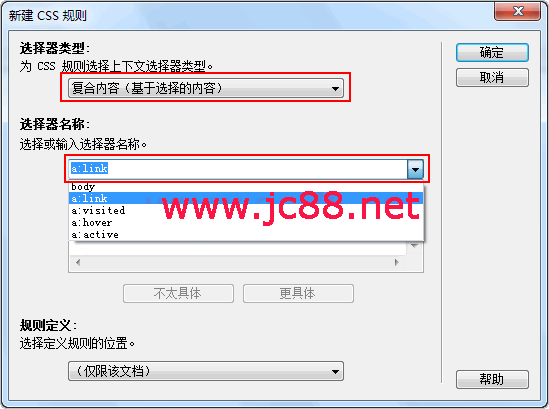
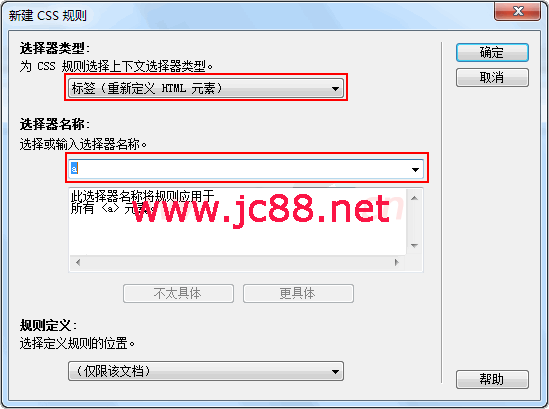
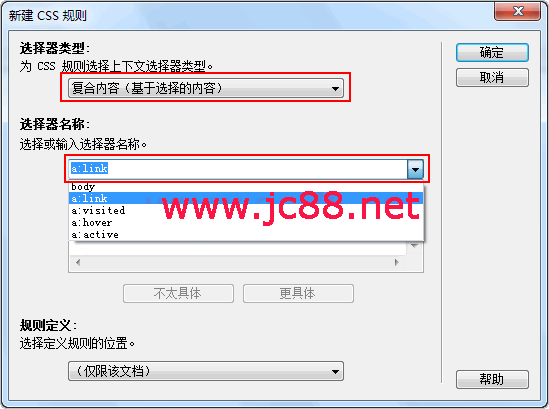
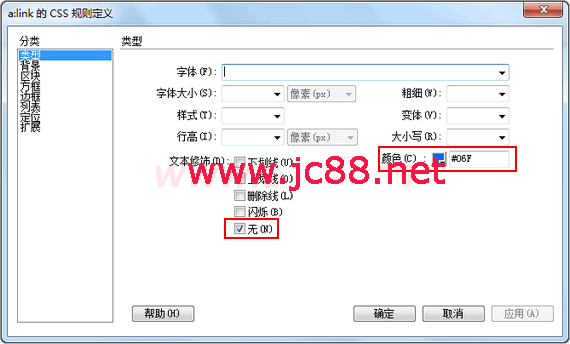
从上图中可以看出,插入的超链接默认是蓝色来下划线的,这是标签的默认样式所致,下来我们在css样式中定义



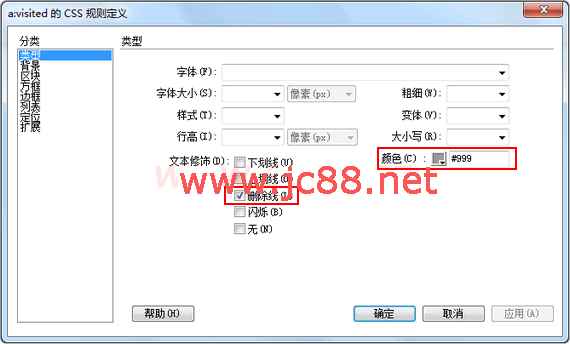
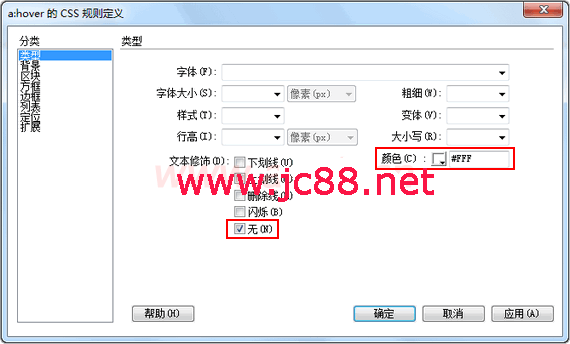
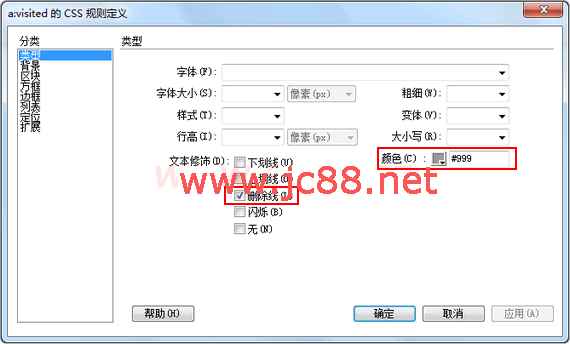
设置完a:link的样式后,下面分别设置a:visited ,a:hover ,a:active的样式



 代码片段如下: 代码片段如下:
注意:四种状态的顺序一定不能颠倒,否则有些不生效
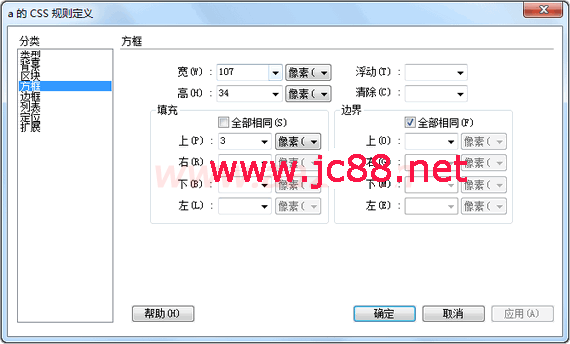
二、将链接转换为块级元素
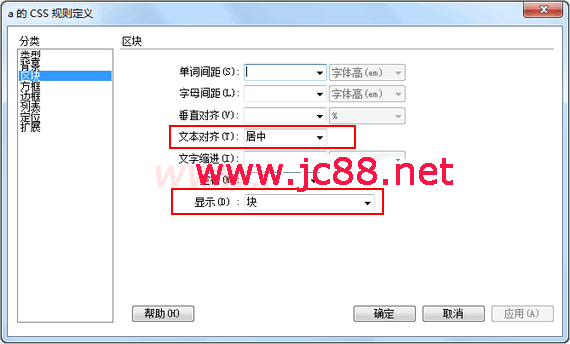
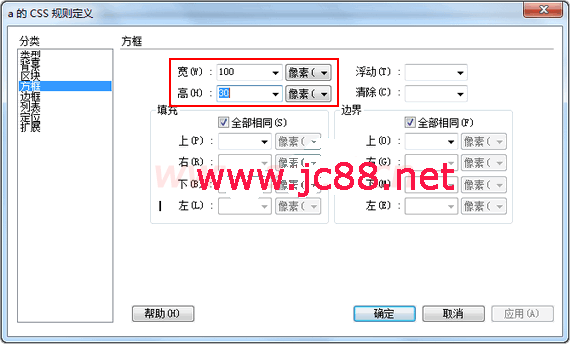
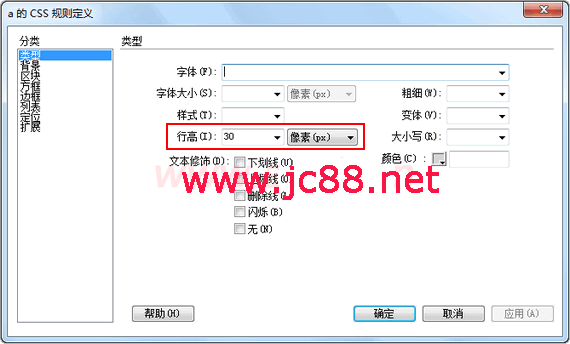
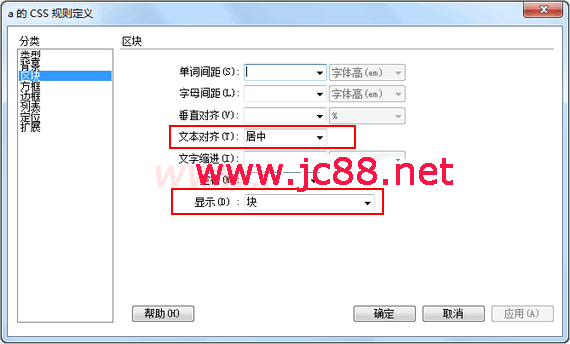
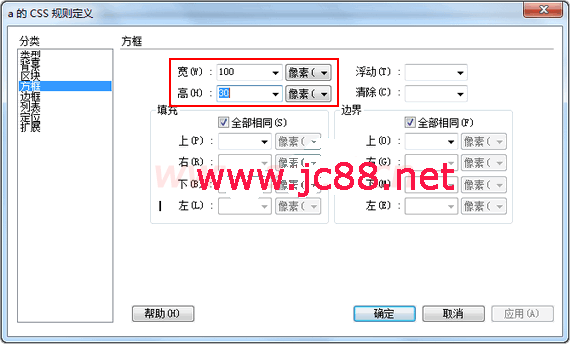
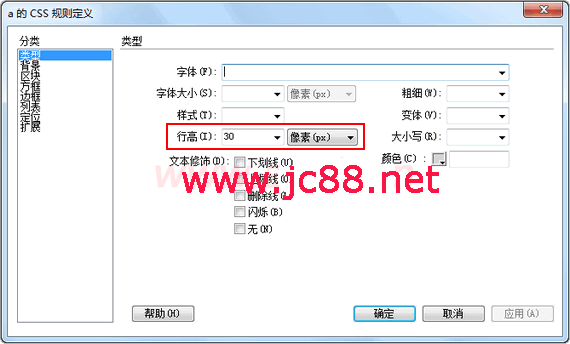
链接在默认状态下是内联元素,转换为块级元素后可以获得更大的点击区域,可以设置宽度和高度,将链接转换为块状,只需增加一个display:block的css属性即可。





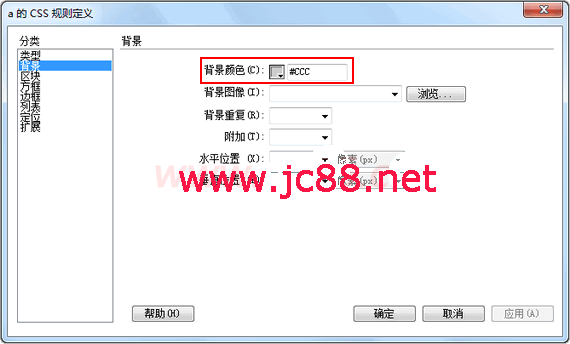
a { display: block; height: 30px; width: 100px; line-height: 30px; text-align: center; background: #CCC; }
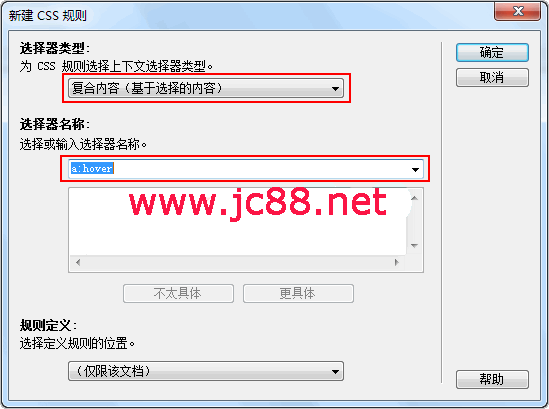
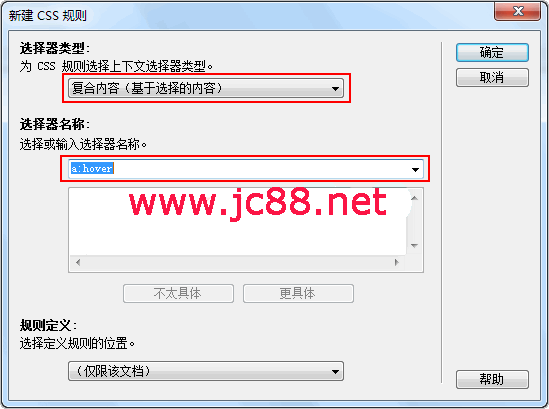
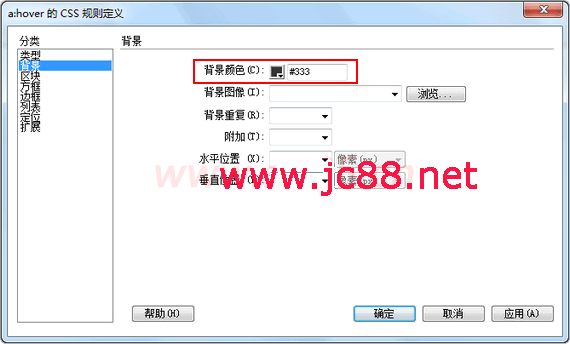
这样设置的结果是全局a都执行这个样式显示,下面设置一下鼠标划过时 的状态,其它几种状态设置方法相同



 代码片段如下: 代码片段如下:
三、用css制作按钮
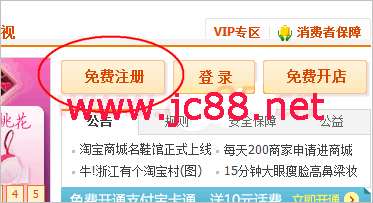
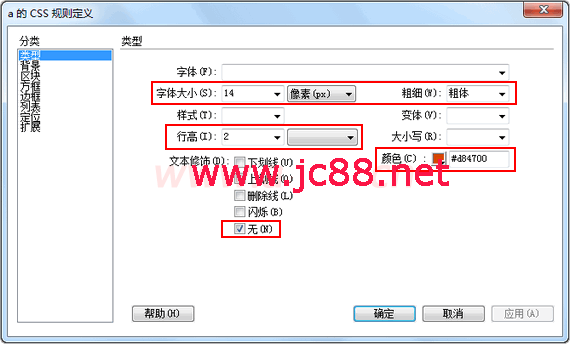
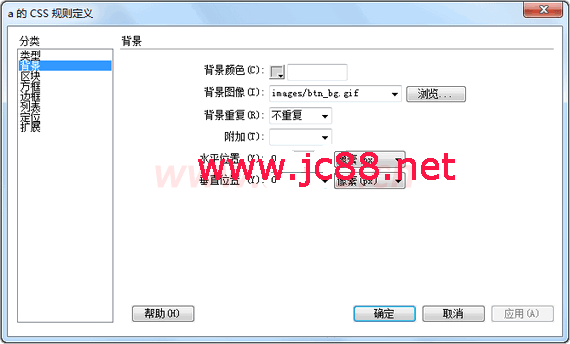
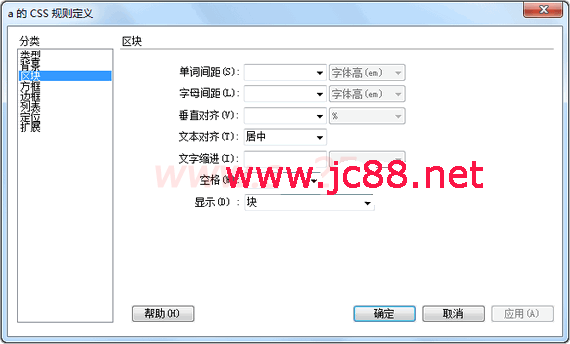
学会了把超链接转换为块级元素,想制作个css按钮简直太简单了,只需在上一步的基础上增加一个按钮的背景图片即可实现。下面以制作淘宝网首页的免费注册按钮来讲解,设置最常用的默认样式和鼠标移上时的样式,如下图

首先需要准备默认状态和鼠标划过状态的图片如下:
 
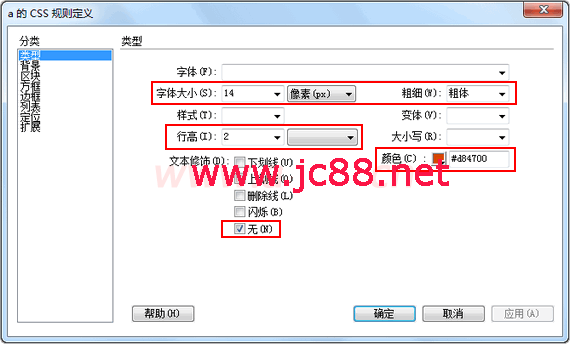
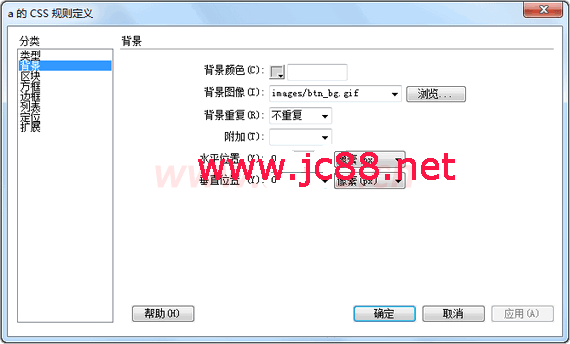
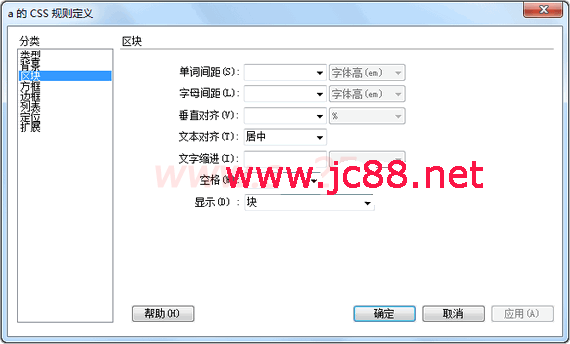
修改之前的html如下,然后重新定义css样式:
<p><a href="#">免费注册</a></p>




 代码片段如下: 代码片段如下:
|
本例中运用到了背景图片,有关背景图片的详细运用将在下一节中讲解,你也可以查看css样式表手册,首先了解下或者学习如下视频教程 |
四、首字下沉
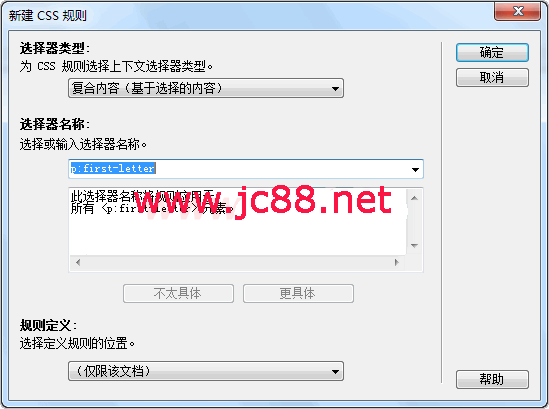
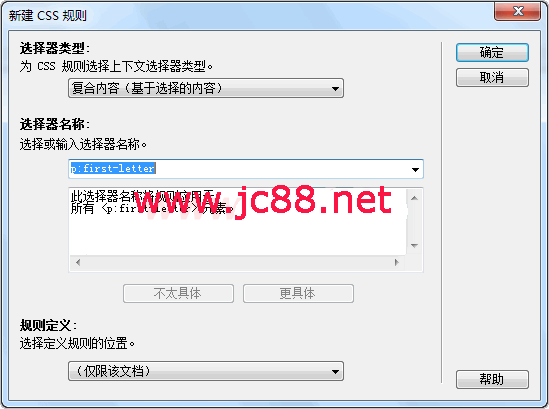
首字下沉是css伪类上的又一个运用,它可以直接通过css样式表向某个选择器中的文本首字母添加特殊的样式,而不需要把首字添加一个标签或通过程序来实现,今天以制作word里的首字下沉为例来讲解,应用如下伪元素:
:first-letter
在页面中添加如下一段内容,只用设置样式就可以实现首字下沉了:
<p>标准之路[www.aa25.cn]提供DIV+CSS教程,DIV+CSS视频教程,web2.0标准,DIV+CSS布局入门教程,网页布局实例,css布局实例,div+css模板,div+css实例解析,网站重构,网页代码,水晶图标,幻灯广告图片.教程适合初学者循序渐进学习!</p>
为了便于观察效果,我们设置p的样式如下:
p { width: 400px; line-height: 1.5; font-size: 14px; }
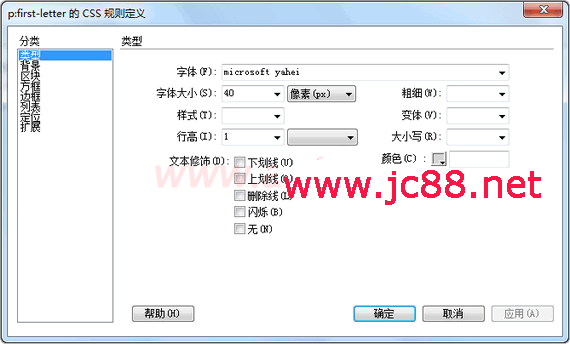
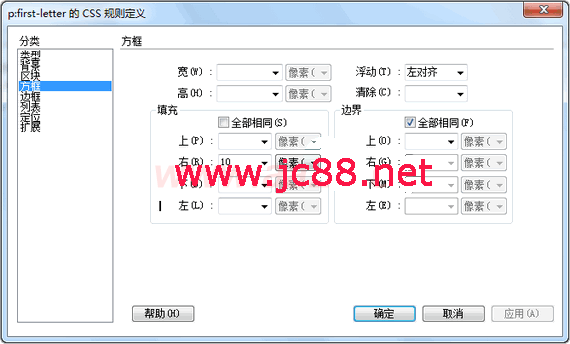
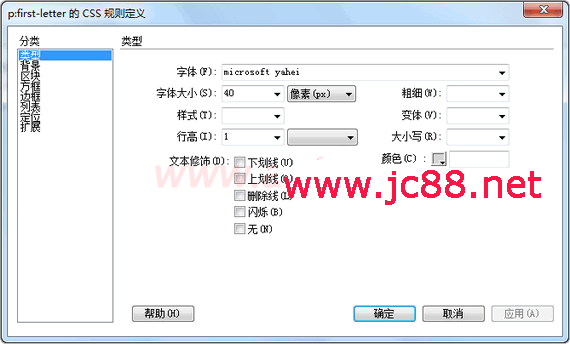
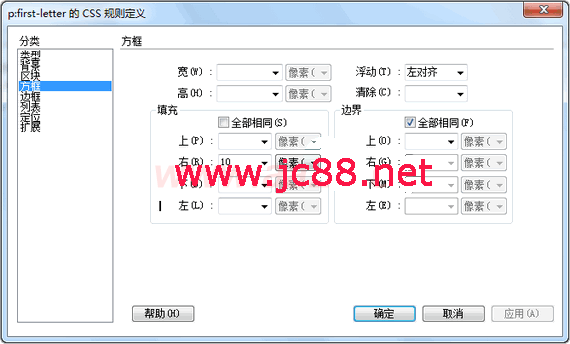
然后设置p:first-letter的样式



|
|
|
|










 代码片段如下:
代码片段如下: