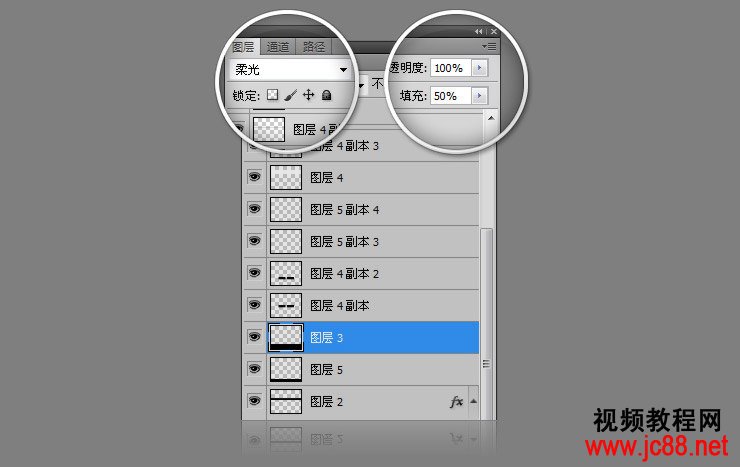
如果连这三个关键词都不甚明了,那就记住他们所在的位置(下图):
注意:透明度与填充略有不同,填充不会影响到“混合选项”的效果,而透明度则是作用于整个图层。
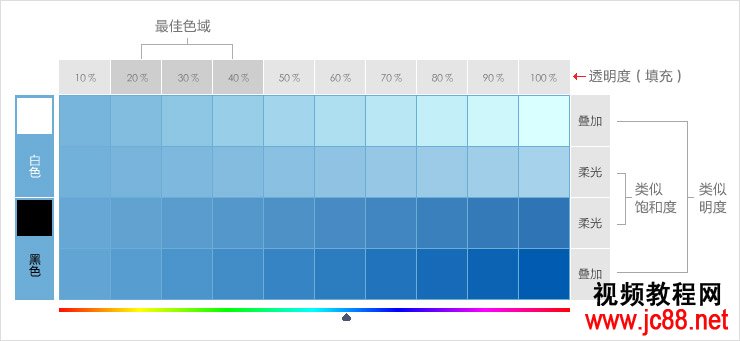
顺便,花几分钟时间了解一下这个配色技巧的原理:
即:用纯白色(#ffffff)和纯黑色(#000000)通过“叠加”和“柔光”的混合模式(效果类似调整饱和度和明度),在任意一个色彩上得到最匹配的颜色(然后通过调整透明度选取最适合的辅色)。
★ 由于叠加和柔光模式对图像内的最高亮部分和最阴影部分无调整,因此该配色方法对纯黑色和纯白色不起作用。
设计实战演示:
要不要像上面图示看起来的那样复杂? 不用,只需要理解了上面的方法,就可以忘记图示,在你的设计工作中自由发挥!
简单三步: ① 一个黑或白色,或黑白渐变(可以是点、线、面...甚至字体) ② 混合模式选择叠加或柔光 ③ 调整透明度(1%-100%随意,省心的做法是直接键入一个整数值,比如:轻质感类页面可以选择20%-40%,重质感感类可以键入60%或以上)
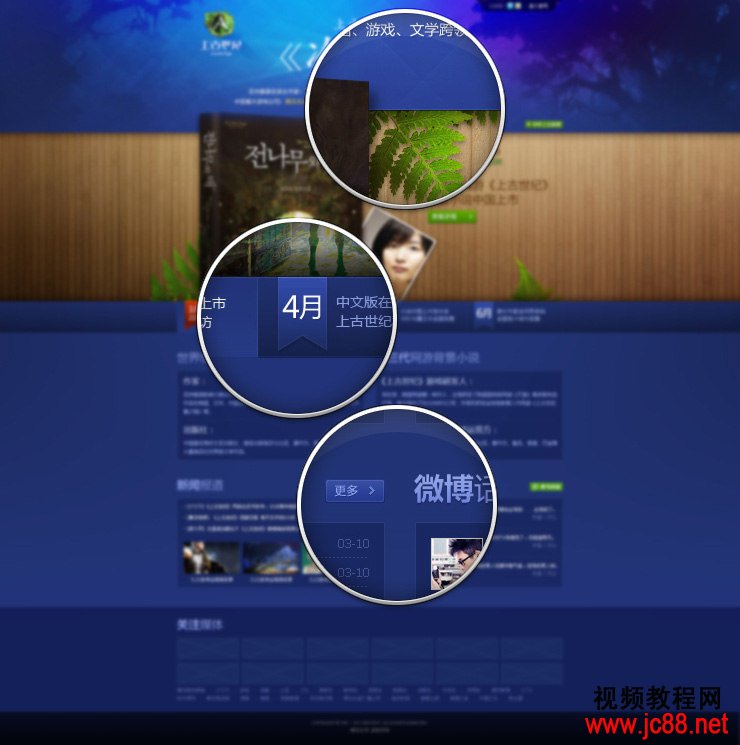
如下图:
(无论你采用何种主色,用黑白色彩叠加或柔光,你都可以轻松自如的获得完美匹配的整套色系,)
这并不仅仅适用于色域划分或提取几个辅色,如下图:字体颜色、细节线条、按钮渐变、边角高光、描边阴影......都可以用黑白色肆意挥洒!
|