后台系统采用一整套UI,为什么会形式各异?能统一并带来更好的体验吗?基于交互设计师自己的内心疑问,我们迫切的产出一套设计规范用于统一后台操作系统,利于用户使用习惯的培养和延续,降低学习成本,提高使用效率,有效提高开发效率,方便功能的优化扩展。基于现有的系统,我们抽丝剥茧,才有了如今的阶段性成果。 用户是谁?需求是什么?交互设计师对于一个项目最基本的了解就是源于这两个问题。我们做这次规范也是如此。。。。。。
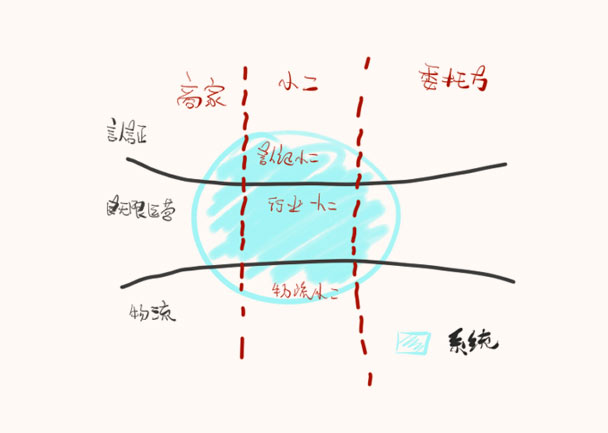
你知,或者不知 用户是谁?我们的系统是给谁用的?初期是给我们的小二,后期系统会开放,外部商家或是委托方也会来使用我们的系统。那么我们第一次做系统规范的由于商家或委托方的信息掌握不到,可以主要针对我们的小二。 我们的小二有什么特点呢?他们目前是什么方法在录入信息的呢?
小二这个角色在我们的部分可以细分为:认证小二,物流小二,行业运营小二(行业运营小二里面还分:买手,买手助理,店铺运营小二,网站运营小二……)每种角色来这个系统的目的都是不同的,行业运营小二,进来主要是录入信息,跟踪订单。物流小二主要是查看审核行业小二的申请,跟踪订单,查看报表。认证小二主要是审核行业小二或商家的申请,跟踪认证情况,分析数据。
需求是什么?由于当初系统发展情况参差不齐交互资源不够,前端控件没做,导致用户极难使用。系统开放过程中,频繁的更换交互、视觉还有前端,导致现在单个系统交互方式有差异,多个系统呈现给同一个用户时,虽然基本框架没问题,但是在操作过程中效率低。 解决方案:用户急需一个好用的后台系统来提高他们的效率。 我们这次要做规范的目的是统一现有三个系统的视觉+交互规范,然后交付前段,前端来规定他们的代码规范。让我们一起走上提高我们小二的工作效率的第一步。
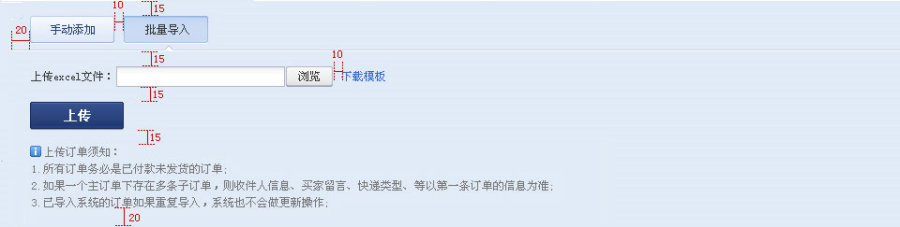
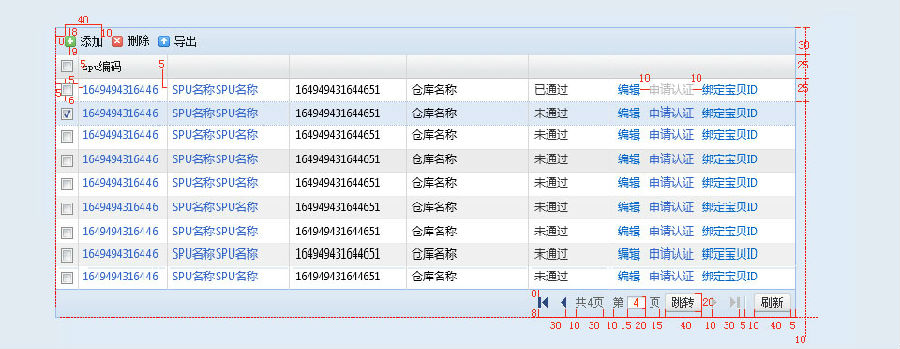
你念,或者不念 从哪个纬度展开规范设计?1. 控件在计算机编程当中,控件(或部件,widget或control)是一种图形用户界面元素。是一种基本的可视构件块,包含在应用程序中,控制着该程序处理的所有数据以及关于这些数据的交互操作。 在PARC研究中心对施乐的Alto电脑(Xerox Alto)用户界面的研究基础上,如今已逐渐产生一组包含常规信息的可重用控件。常规控件的不同组合通常打包在部件工具箱中,程序员可以构建图形用户界面(GUIs)。 大多操作系统包括一套用于程序设计的控件,程序员只需将它们加入应用程序,指定它们的行为。 组合控件 描述:为实现产品中某一特定功能而独立出来的模块,其特点在于功能相对单一,在结构层和行为层应具备很强的可复用性,在表现层应保持一致性,方便用户识别。从单一控件可以衍生出多种组合控件以适应不同功能操作,如:上传组合控件,列表组合控件。
|