将上面的蒙版改变为圆环,或更改渐变的样式,还可以得到另外的动画效果。 此外,相同色标的渐变可以将色标位置的变化作为动画,如下图所示。可以形成渐变逐渐展开的效果。
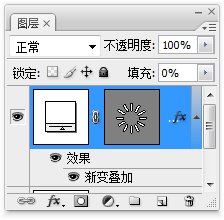
大家也许认为范例的动画总用黑白灰度太单调,这其实是我们从教学角度出发而采取的方式,一是灰度没有色彩干扰可以清晰的表示内容,二是灰度很容易以不同的混合模式作用于任何颜色之上,从而经过简单的修改步骤就能形成良好的效果。这个我们在基础教程的第11章节第6小节已经介绍过了。我们为动画添加上投影、外发光等,并更改填充的颜色和渐变的叠加方式,就得到了如下图所示的图像效果。注意这个动画的文档设定改为了10fps,以后会介绍为何更改。
到现在为止,我们基本都是在以单个图层作为动画的对象,但并不代表在实际的制作中也要如此“节约”。大家尽可以使用多个图层来组成画面更丰富的动画。不过依然要遵循这一个原则,即用尽可能少的图层去制作。因为图层数量一多容易造成混乱,且不利于后期修改。另外一个原则早在基础教程时候就提到过了,那就是尽量使用矢量。 Photoshop也可以为图层组制作动画,但仅限于图层组的总体不透明度,以及图层组蒙版。不支持图层组位置动画,这多少有些遗憾。如果能够支持图层组位置动画,则我们就可以很容易制作相对移动。比如先制作文字在按钮上的横向移动,然后将文字与按钮组成图层组,再为图层组定义一个竖向移动的动画,就可以完成上面的作业了。 |