这时大家有没有想到一个问题,那就是我们之前已经开启了样式项目动画,现在添加了新的样式项,那么这个新样式项在动画中是怎样表现的?我们只在开始时刻设定了该样式项,那其它的时刻呢?播放一下动画就可以看到,随着动画的进行,渐变叠加的效果逐渐消失了。这是因为下一关键帧中并没有包含该样式项(在00:14时刻观察图层调板可知),这样就等于是把渐变叠加做成了淡出。
针对这种不能在中途加入新样式项的问题,可以用一个简单的方法解决,那就是在一开始建立图层样式时,就将所有的样式项都打开启,并将一些暂时用不到的样式项的不透明度设为0%,这样既不会影响效果,也便于今后的重新启用。但还是免除不了重新设定各关键帧的麻烦。所以在剧本阶段就应当对此做好充分考虑。 目前渐变叠加在3个帧中的状态都是相同的。我们可以在第2关键帧时修改样式,用鼠标将渐变所形成的高光点向左上移动些许,模仿球体移动造成的光照位置变化。效果如下图。在现实中影子的变化也与此不同,应该顺着光照方向变为椭圆才对。并且一个球体停在平面上时,阴影的高度不应那么低,大约应该在5~8像素这样。这些问题不在本课讨论范围。 播放范例动画
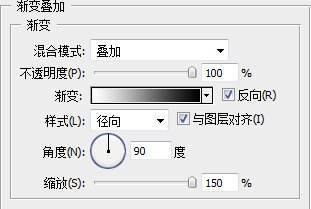
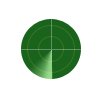
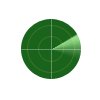
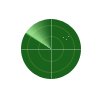
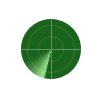
图层样式中的绝大多数都可以形成动画,其中投影和内阴影的使用方法差不多,可用作表现物体的立体感,就如同我们上面所作的范例。外发光与内发光的效果也差不多,都是用来营造物体的发光效果。斜面和浮雕中的“方向”及“角度”不能作为动画。光泽可以形成较为虚幻的动画。颜色叠加则可以形成两种颜色之间的过渡。渐变叠加是一个可以产生多种效果的样式项,除了角度、缩放以及鼠标移动位置以外,也需要基础的渐变设定知识。可观看基础教程中相应部分的介绍。 这次的作业是将下图所示的模拟雷达动画制作出来,注意观察动画的细节。
|