学习进行到这里,可能大家会有疑问:通道中白色代表已选区,黑色代表未选区,那么其他颜色又代表什么呢? 现在对应到我们前面接触到的由存储选区产生的Alpha通道上想一下,选区存储后的所选区域在通道中是以白色表示的,未选区域以黑色表示。其实也可以看成:白色代表了选区的“全饱和”状态,而黑色代表了选区的“完全没有”状态。那么介于黑白之间的过渡灰色,也可以看成是从选区的“全饱和”到“完全没有”的过渡。
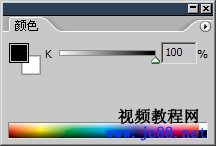
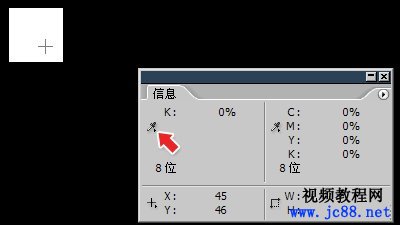
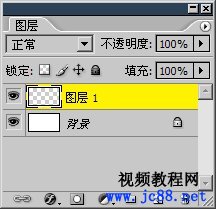
我们现在可以将灰度的色彩单位看作是K,调出颜色调板〖F6〗,切换到灰度色彩模式就可以知道,纯白是K0,纯黑是K100。K数值越大颜色越偏黑,数值越小颜色越偏白。 如下左图。现在删除之前的s1和Alpha1通道,然后新建一个矩形选区并存储到通道中。然后在通道调板点击这个新建通道,进入通道单独显示模式,调出信息调板〖F8〗,将鼠标移动到白色方块上,看到颜色值为k0。
现在使用形状工具〖U/SHIFT U〗,选择矩形,如下图红色箭头处使用第三种绘图方式。第三种方式是填充像素(3种方式的区别将在以后介绍)。注意在这里一定要 确保绘图方式设置同下图一致。公共栏的其他的选项皆可参照下图。
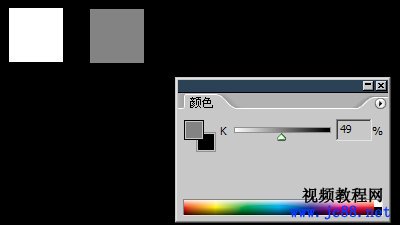
打开颜色调板〖F6〗,选择K49%。在已有纯白矩形右边画一个差不多大小的矩形,将会看到如下左图的效果。再用K50%画一个,如下中图。最后用K51%画一个,如下 右图。
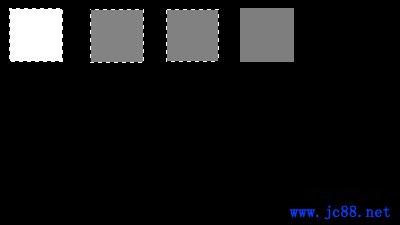
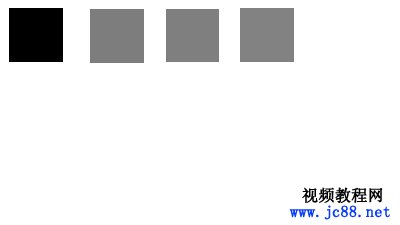
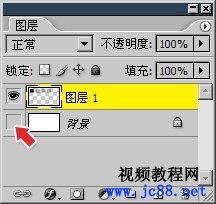
这样在这个通道中,我们就有了四个矩形。回顾一下它们的颜色:第一个矩形的颜色是K0,也就是纯白;第二个是K49;第三个是K50;第四个是K51。因为 后面3个方块的颜色很相近,因此看起来差不多。现在把这个通道载入为选区〖CTRL 单击通道〗后效果如下左图。 发现一个奇怪的现象,在通道中明明有4个方块,应该有4个矩形的的选区才对,为什么现在只有三个呢?
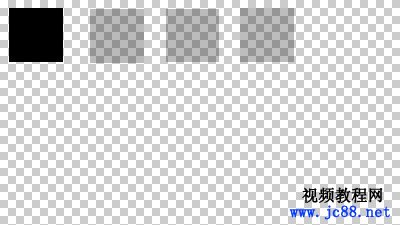
现在我们看到的效果比较令人费解,选区中只有3个方块,但填充之后画面上却出现了4个方块。就像和我们在通道中所画的四个矩形一样。 可为什么载入选区时候只看到三个虚线框呢?并且为什么四个矩形中只有一个是黑色而其余三个都是灰色?
从上右图我们看到最左边的方块是完全不透明的,而其余三个方块都呈现出了半透明的效果。 因此之所以会出现灰色,并不是因为填充了灰色,而是因为填充了半透明的黑色,再加上白色的背景,看起来就形成了灰色。注意是由于白色的背景配合后形成的灰色。那么 如果背景色不同,呈现出来的颜色也会不同。 |