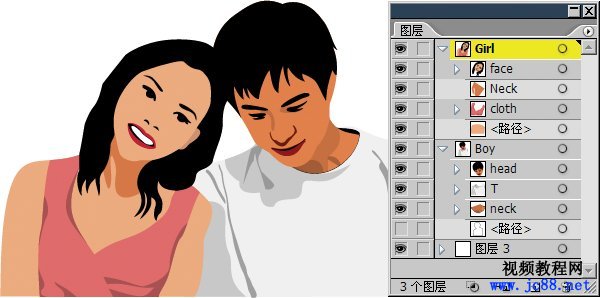
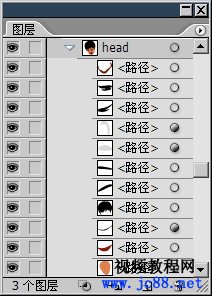
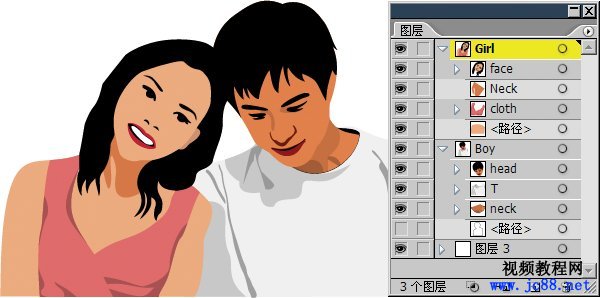
如下2图,Illustrator的图层调板在外观上与Photoshop非常相似。但两者对图层这个概念,却着完全不同的定义。这主要是由于Photoshop基于点阵图像,而Illustrator基于矢量图像。可以说Photoshop的图层是真正的图层,就如同用画笔在纸上画画一样,如果不分层所有的像素都会融合在一起无法分离。Illustrator的工作方式实际上不是基于图层,而是基于物件的。就如同你在地面上放上钳子、扳手、螺丝刀。这些物件本身就具有独立性,即使不分层也不会融合。
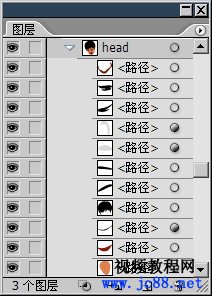
在下左图的图层调板中我们看到“Boy”层下有一个“head”子层,将其展开后如下右图所示,其中就是构成人物头像各部位的物件,如眼睛眉毛等,只是没有一一命名而已。这些物件各自独立存放。如果以Photoshop中的图层来理解的话,那么在Illustrator中,每绘制一个物件,这个物件就自动成为一个独立的图层。
 
下面我们进入Illustrator实地体会一下。进入Illustrator后先新建一个图像,还记得Photoshop中新建图像的快捷键是什么?如果你记得现在就再次按下它,如果忘记了,那就去前面找,并且记住。
然后再左方的工具栏中选择矩形工具 〖M〗,然后在图像中随意画一个矩形,画完后打开颜色调板〖F6〗,如下左图所示,将填充色(点击下左图红色箭头处)改为一个橙色。然后遵照这样先画后改色的方式再绘制两个矩形。观察图层调板〖F7〗,展开“图层1”的三角形,会看到我们绘制的物体一个萝卜一个坑地自动排列在3个子层中。先画的层次较低,后画的层次较高。 〖M〗,然后在图像中随意画一个矩形,画完后打开颜色调板〖F6〗,如下左图所示,将填充色(点击下左图红色箭头处)改为一个橙色。然后遵照这样先画后改色的方式再绘制两个矩形。观察图层调板〖F7〗,展开“图层1”的三角形,会看到我们绘制的物体一个萝卜一个坑地自动排列在3个子层中。先画的层次较低,后画的层次较高。
由此可见,Illustrator中将每次绘制的物件都独立归为一个子层,类似于Photoshop中的图层组一样。点击调板下方的新建按钮 将新建一个层,那么之后绘制的物件就归入为它的子层。 将新建一个层,那么之后绘制的物件就归入为它的子层。
需要注意的是更改矩形的颜色必须要先选中矩形才可以,选择的方法是用选择工具 〖V〗点击矩形。选择后可以在颜色调板〖F6〗中直接更改颜色。也可以在空白区域拖动出一个大选择框选取多个矩形后同时改色。 〖V〗点击矩形。选择后可以在颜色调板〖F6〗中直接更改颜色。也可以在空白区域拖动出一个大选择框选取多个矩形后同时改色。
 
GoLive是一个网页制作软件,不属于图像软件,严格说来是没有层的概念的。但由于网页中允许安放浮动层,因此GoLive也算具有“图层”功能了。大家一定看过一些网页上有飘动的图片或文字,那就属于一个网页中的层。下面我们就来制作一个有飘动层的网页。
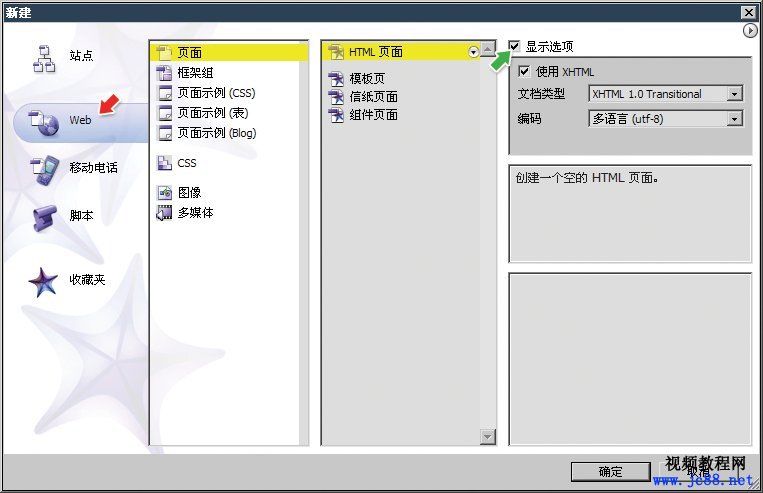
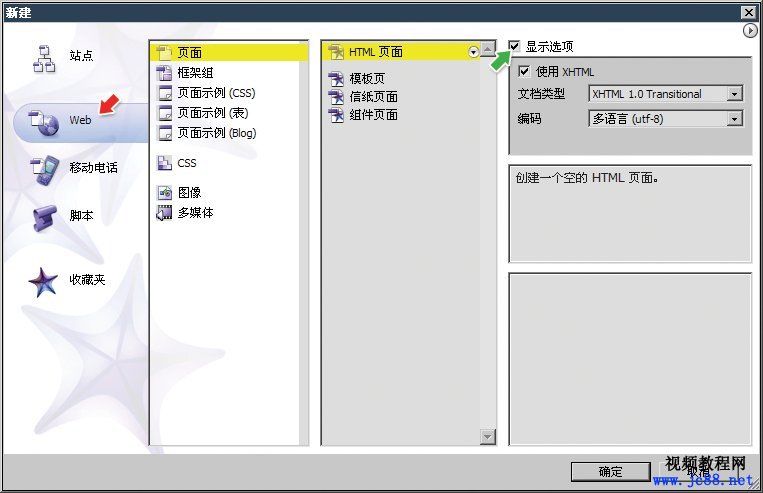
进入GoLive后新建一个网页,新建的快捷键和在Photoshop、Illustrator一样,由此可见Adobe这一系列软件的关联是很紧密的,熟悉一个软件的操作后很容易就可以做到触类旁通。如下图所示,先选择红色箭头处的“Web”项目,然后在右方依次选择“页面”和“HTML页面”,在最右方绿色箭头所指处勾选“显示选项”,在下方选择文档类型为“XHTML1.0Transitional”,页面编码选择“多语言(utf-8)”。

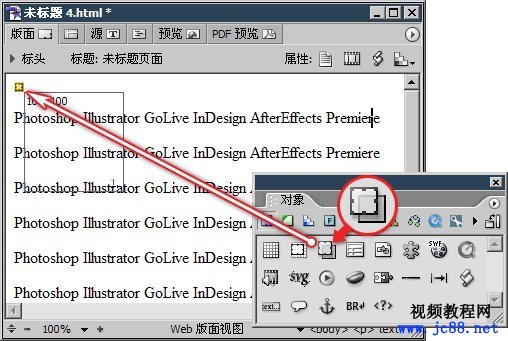
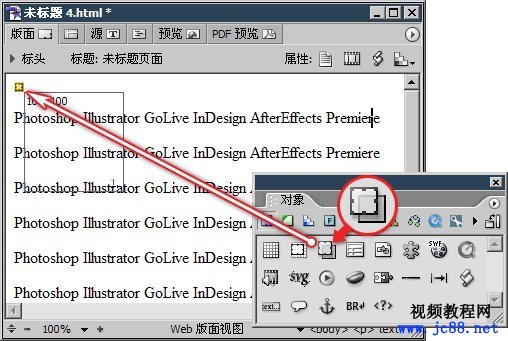
然后在页面中随意输入一些文字,如下左图所示,也可以输入中文,但前提是在之前的页面编码选择项中必须选择为多语言编码方式或中文编码方式。然后从对象调板〖CTRL 2〗中从将图层图标拖动到页面的左上角,如下右图。如果工具栏是类似Photoshop那样竖条显示的,点击下方的 按钮就可切换到如下右图的调板方式。 按钮就可切换到如下右图的调板方式。
 
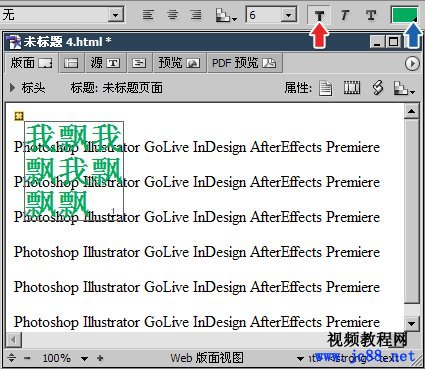
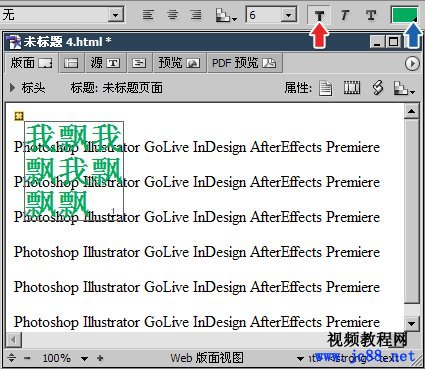
然后在这个浮动层内输入其他一些文字。输入好后选择这些文字,在公共栏设置字体样式为“重点”(即平时所说的加粗),如下左图红色箭头处。选择颜色的方法是按住颜色框右下角的黑三角(下左图蓝色箭头处)不放,将会出现颜色表,移动到满意的颜色上放开鼠标即可。
如果觉得图层大小不满意,可以
 
接下来选中这个浮动层,选择的方法是用鼠标点击层的边框,鼠标光标会变为 ,如下左图所示。然后打开检查器调板〖CTRL 1〗,切换到时间轴选页,如下中图。按下其中红色箭头处的“记录”按钮。接着在编辑窗口内拖住浮动层任意移动,移动的轨迹会以灰色线段显示。松手后轨迹记录完成(记录按钮将自动弹起)。如下右图,在页面中布满了图层移动的轨迹。 ,如下左图所示。然后打开检查器调板〖CTRL 1〗,切换到时间轴选页,如下中图。按下其中红色箭头处的“记录”按钮。接着在编辑窗口内拖住浮动层任意移动,移动的轨迹会以灰色线段显示。松手后轨迹记录完成(记录按钮将自动弹起)。如下右图,在页面中布满了图层移动的轨迹。
|