HSB模型以人类对颜色的感觉为基础,描述了颜色的3种基本特性:H表示色相、S表示饱和度、B表示亮度,如图1.5所示。
(1)色相反射自物体或投射自物体的颜色,在0 到360°的标准色轮上,按位置度量色相。在通常的使用中,色相由颜色名称标识,如红色、橙色或绿色。 (2)饱和度颜色的强度或纯度(有时称为色度),饱和度表示色相中灰色分量所占的比例,它使用从0%(灰色)至100%(完全饱和)的百分比来度量。在标准色轮上,饱和度从中心到边缘递增,如图1.6所示。 (3)亮度亮度是颜色的相对明暗程度,通常使用从0%(黑色)至100%(白色)的百分比来度量。
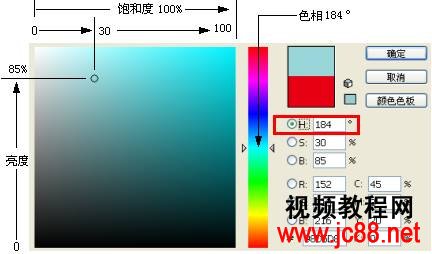
(4)使用HSB模式拾取颜色在工具箱双击【填色按钮】,出现拾色器,在HSB颜色模式数字栏中可以查看或输入颜色值。 ·点按H选项,在颜色滑块中显示所有色相。在颜色滑块中选择某个色相时,会在色域中显示所选中色相的饱和度和亮度范围。饱和度从左向右增加,亮度从下到上增加。
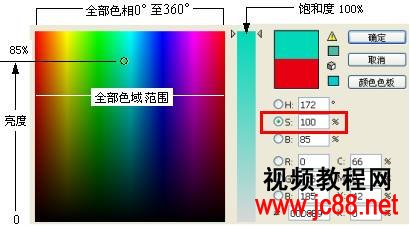
·点按S选项,可在色域中显示所有色相,它们的最大亮度位于色域的顶部,最小亮度位于底部。颜色滑块显示在色域中选中的颜色,它的最大饱和度位于滑块的顶部,最小饱和度位于底部,如图1.8所示。
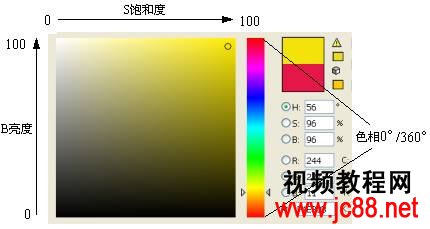
·点按B选项,可在色域中显示所有色相,它们的最大饱和度位于色域的顶部,最小饱和度位于底部。颜色滑块显示在色域中选中的颜色,它的最大亮度位于滑块的顶部,最小亮度位于底部,如图1.9所示。
|