本页操作速查
导致填充色无效的情况s1250
形状工具的几何选项s1251
对齐路径s1252
组合路径s1253
将路径定义为自定形状s1254
现在我们来学习路径的另外一个很重要的操作,那就是运算。与选区运算一样,路经也具备添加、减去、交叉等功能。这其实应该在学习路径绘制的时候就接触,但当时单一的路径不容易体现出运算的效果,现在通过形状图层来学习就很直观了。因为形状图层会在图像中产生一个色块,这样就很容易观察到路径运算的效果。
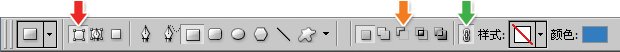
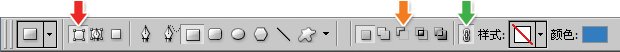
在顶部公共栏红色箭头处选择形状图层 方式,橙色箭头处即为各种运算方式。绿色箭头处的按钮如果按下,可以在样式列表中为形状图层指定图层样式。把需要用到的图层样式存储到列表中,这时就可以直接使用。当然也可以通过样式调板使用。最后是填充的颜色。 方式,橙色箭头处即为各种运算方式。绿色箭头处的按钮如果按下,可以在样式列表中为形状图层指定图层样式。把需要用到的图层样式存储到列表中,这时就可以直接使用。当然也可以通过样式调板使用。最后是填充的颜色。

路径的运算方式分别为:
新形状图层 :此方式下使用形状工具所绘制的形状将作为新的颜色填充图层。 :此方式下使用形状工具所绘制的形状将作为新的颜色填充图层。
添加形状区域 :所绘制的形状将与原有的形状区域共同产生填充颜色效果。 :所绘制的形状将与原有的形状区域共同产生填充颜色效果。
从形状区域减去 :从原有的形状中减去填充色区域。如果没有重叠则没有减去效果。 :从原有的形状中减去填充色区域。如果没有重叠则没有减去效果。
交叉形状区域 :在多个形状区域的重叠部分填充颜色。 :在多个形状区域的重叠部分填充颜色。
反交叉形状区域 :在多个形状区域的重叠部分以外填充颜色。如果没有重叠则等同于添加。 :在多个形状区域的重叠部分以外填充颜色。如果没有重叠则等同于添加。
1250需要注意的是,有两种情况会导致填充色无效。一是在减去 和反交叉 和反交叉 方式下,如果两个形状完全相同且位置一致,则填充色无效。二是在交叉 方式下,如果两个形状完全相同且位置一致,则填充色无效。二是在交叉 方式下,如果多个形状没有重叠则填充色无效。在实际使用中应避免发生这些情况。 方式下,如果多个形状没有重叠则填充色无效。在实际使用中应避免发生这些情况。
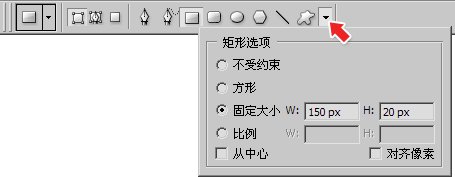
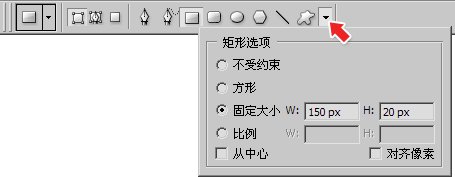
1251现在新建一个400×300的图像,使用矩形工具 〖U/SHIFT_U〗,如下左图,在顶部公共栏点击红色箭头处,开启形状的几何选项。这个选项依据形状工具的不同,其内容也不同。将矩形尺寸设为固定的200×20像素,这个数值是相对整个图像的尺寸而言的,大家可以自己设定。然后在图像中画出一个矩形。由于后面要对路径进行操作,因此现在先填充一个较浅的灰色,这样就比较容易看清楚路径的线条。 〖U/SHIFT_U〗,如下左图,在顶部公共栏点击红色箭头处,开启形状的几何选项。这个选项依据形状工具的不同,其内容也不同。将矩形尺寸设为固定的200×20像素,这个数值是相对整个图像的尺寸而言的,大家可以自己设定。然后在图像中画出一个矩形。由于后面要对路径进行操作,因此现在先填充一个较浅的灰色,这样就比较容易看清楚路径的线条。
需要注意的是,要确认目前的样式为无样式。否则矩形绘制出来就带着图层样式效果。

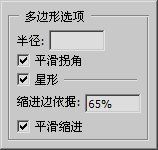
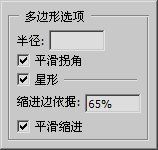
现在要为这个矩形添加一个箭头,我们使用多边形工具 〖U/SHIFT_U〗来完成,多边形的选项如下左图,其中半径我们并没有指定,大家也可以设置为30像素这样的数值。 〖U/SHIFT_U〗来完成,多边形的选项如下左图,其中半径我们并没有指定,大家也可以设置为30像素这样的数值。
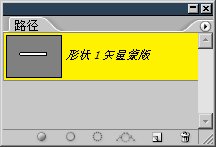
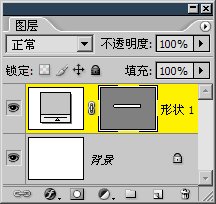
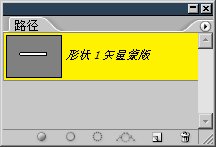
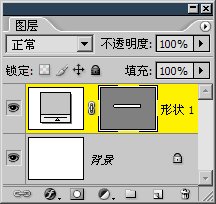
现在要确认之前的矩形路径在图像中处于显示状态(如果填充颜色太深可能路径就不明显),即图层调板应如下中图所示,在矢量蒙版周围有选择框。如果同时开启了路径调板,则应如下右图所示。
 - - - -
接着确认顶部公共栏中的运算方式为添加 ,可通过快捷键〖+〗来快速切换。然后在图像中绘制一个三角形,位置任意。然后使用路径选择工具 ,可通过快捷键〖+〗来快速切换。然后在图像中绘制一个三角形,位置任意。然后使用路径选择工具 〖A/SHIFT_A〗,按住ALT键(这样就启动了移动复制功能)将三角形拖动到矩形的左侧。然后〖CTRL_T〗启动自由变换,将其水平翻转。过程大致如下图。 〖A/SHIFT_A〗,按住ALT键(这样就启动了移动复制功能)将三角形拖动到矩形的左侧。然后〖CTRL_T〗启动自由变换,将其水平翻转。过程大致如下图。
|





 -
- -
-