还是上次的这个“鸟图案”~:P 因为图案想印在T恤上,而众所周知如果采用丝网印刷的话,成本与颜色数成正相关,因此一般都要对颜色数都要进行严格控制。
初稿图案在尽可能低少用颜色的情况下,还是用了7种颜色之多,不满足用户需求,于是硬着头皮绞尽脑汁地把颜色数一步一步减了下来。下面把减色的过程写了下来,依然不能算什么教程,只能算一点点小经验,拿出来与大家分享。由于本人没有接受过专业的艺术教育,因此用色都只是凭感觉,不足之处还望高手们多多指点。
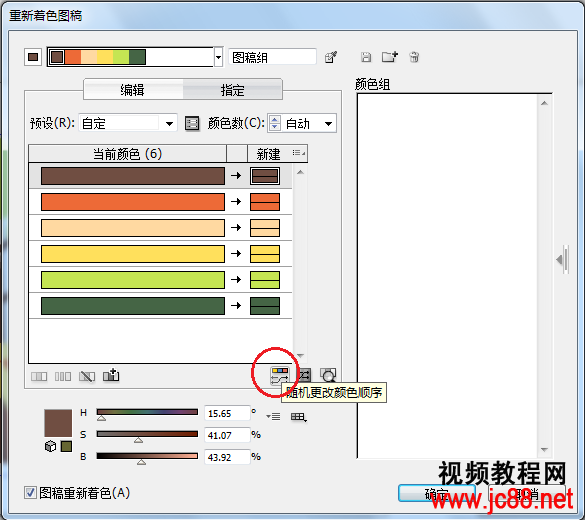
使用的软件工具是Adobe Illustrator,在进行减色的操作时,AI相比于PS再次显示出强大的优势。减色的原则是优先减去使用面积较少的颜色,方法是用一种已用颜色取代另一种已用颜色(不过有例外情况,比如皮肤的颜色面积不大,但是既减不掉又没法替换成)。减的过程中注意不同形状之间的颜色区分度。实在没思路减不下去的时候可以利用重新着色图稿工具里的“随机更改颜色顺序”(如下图),有时会柳暗花明地发现一种颜色可以被另一种已用颜色代替,从而将原本占面积较大的颜色变成了占面积较少的颜色,进而可以被进一步去掉。

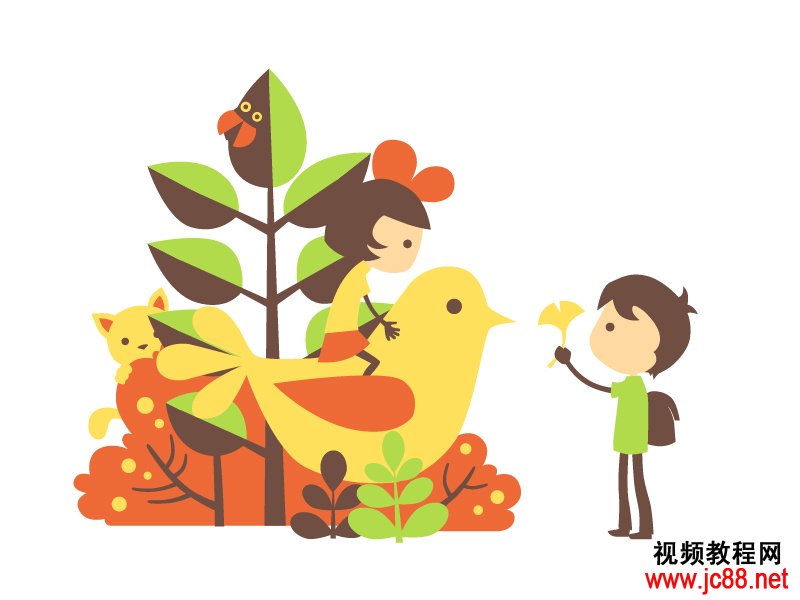
<七>、好了,首先看看这个7种颜色的初稿:

<六>、分析了一下,蝴蝶结、裙子、瓢虫的大红色使用面积很少,且与橙色相近,减掉!然后把橙色都往红色的方向偏一下。此外还把太细太小的细节进行了处理,于是轻松得到了6种颜色的版本:

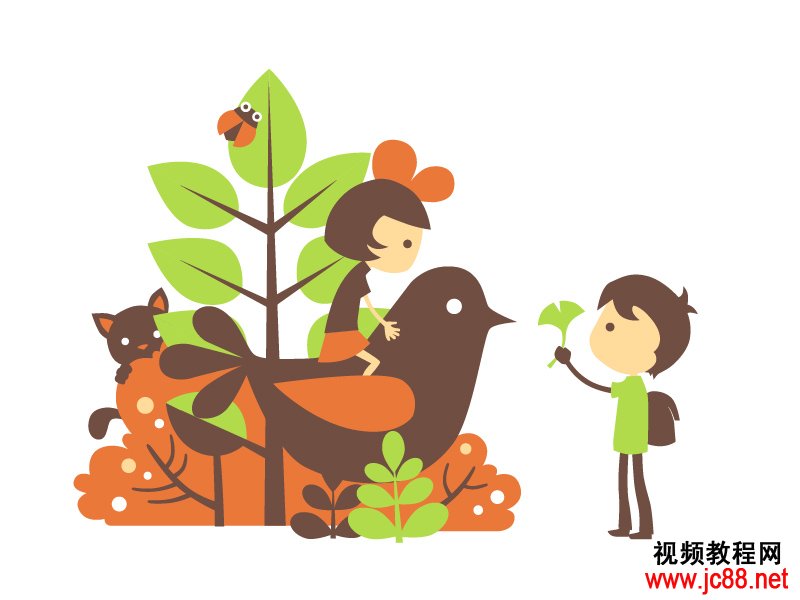
<五>、这时候感觉每种颜色都很重要了,一时陷入困境。于是利用上面提到过的“随机更改颜色顺序”方法,啊哟,深绿色换成棕色也不是很难看嘛~于是终于得到了5种颜色的版本。怎么样,变化不是很明显吧~:

<四>、这时候依然感觉减不下去了,故伎重演再次使用“随机大法”,发现谁说小动物一定要是黄色的!衣服也没人说一定要是黄色的吧!于是将黄色替换为棕色,此时画面的整体配色感觉这时发生了较大的变化。注意!此时出现了“红配绿”的狗屁配色!于是又把橙色往黄色偏回了些,将绿色也往黄色偏了少许,看起来终于不那么“狗屁”了。4种颜色的版本如下:

<二>、等等!没记错的话上面是<四>,这里怎么一下子是<二>了!好吧。。原因是楼主2了,一路减下来惯性太大,一下子从减过了于是漏掉一个3的版本,原谅我吧。。。言归正传,颜色减到这个数量时,图案的颜色已经不能指望反应真实物体的颜色了,于是只要用两种有一定区分度颜色把图案界定开来就行了,于是一直保留着的面积不大却生命力持久的皮肤颜色终于在该步说拜拜了。一开始我使用的是浅黄色和深棕色的配色,感觉也很不错(有一种奶油巧克力的赶脚)。但是由于这个设计需要与“绿色”多少沾点边,于是又改成了浅绿色和深绿色。由于浅色与白色的区分度不是很高,需要减少浅绿色直接与白色的接触边界,于是将鸟头变成了深色。

<一>、在上一步的过程中,我就已经感觉到,我们其实一直忽略了一种颜色。对!是白色,也就是白色T恤底衫的颜色!!其实凭借着人类强大的脑补能力,只要利用好白色,浅绿色也是完全可以去掉的!于是加了几片叶子来反衬出女孩衣服和鸟尾的轮廓,得到了只用一种颜色的版本。不过这个版本有些地方处理得比较凌乱,特别是女孩的手、腿和裙子那部分(说到这里抬头看了一下上面<二>的图,发现居然忘了把女孩的腿用深色标出了!于是楼主真是个粗心的孩纸……)

<〇> 好了,别指望只用一种白色在白T恤上画出图案来了,有的话那叫“牛吃草”。一开始感觉减一种颜色都很费事,到后来居然只用一种颜色也可以,是不是还有点小小的神奇。如果你一路耐着性子忍着楼主的罗嗦看到了这里,我表示十分歉意+衷心感谢!~:)
|


